
Chart Properties
Last Updated: Feb 14, 2022

Last Updated: Feb 14, 2022
Use Chart Properties to customize the Chart and create a more meaningful and visually appealing Presentation.
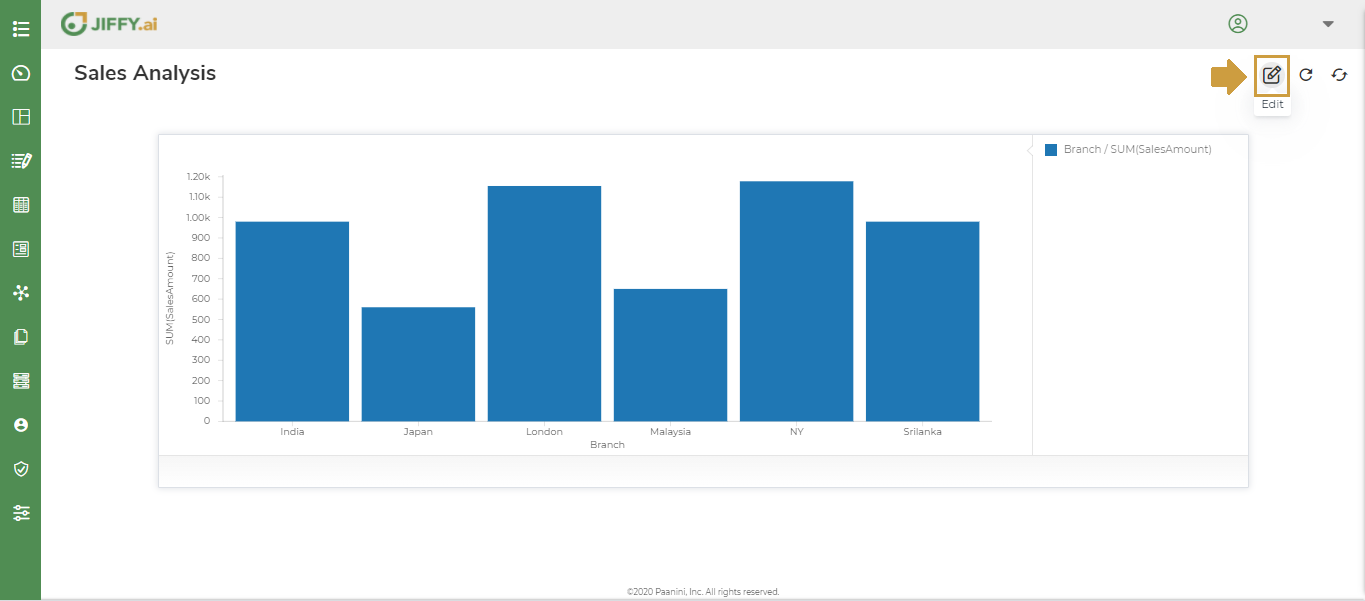
Click the ![]() icon to edit the Presentation.
icon to edit the Presentation.

Click the ![]() icon to edit the desired Chart in the Presentation.
icon to edit the desired Chart in the Presentation.
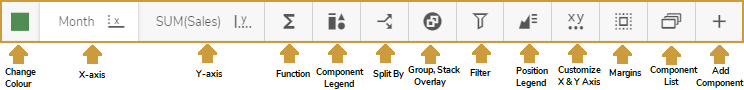
Below are the Chart Properties available to customize the Chart.

The Chart properties displayed depends on the Chart type.
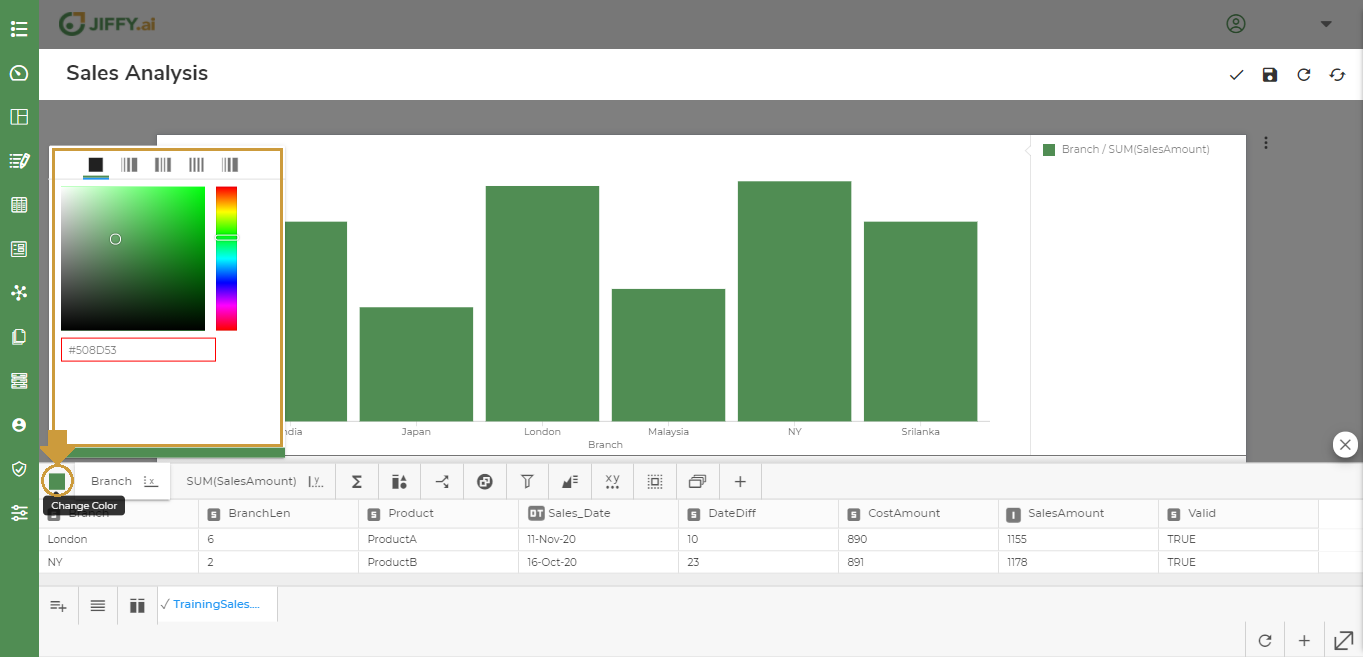
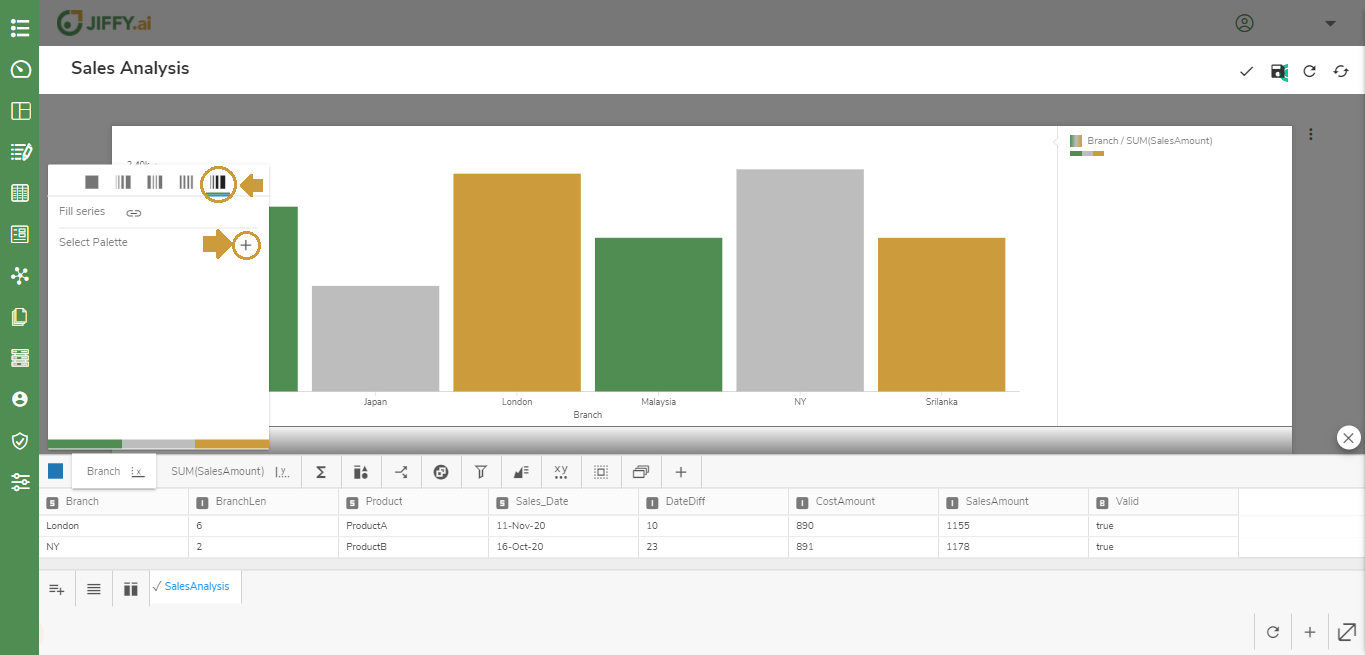
Use this option, to select the color for the Chart. Colors will enhance the data visualization and you can effectively communicate important information about your data.
Click the ![]() icon to change the color.
icon to change the color.
Different color palette that you use in the Chart depends on the nature of the data mapped to the color.
In-built - You can select the desired color or provide the hex code for the specific color.
Sequential - A single hue intensifies to represent fixed incremental changes. A color with high saturation signifies higher range of values. Used for numeric variables or inherently ordered values.
Diverging - Features two colors that grow in intensity, away from each other. Used for numeric variables that has a meaningful central value.
Qualitative - Each color is used to identify a specific type of data. You can use different hues to distinguish between data types. Used when the variable is categorical in nature.
Custom - You can customize the color palette as desired.
Click the ![]() icon to create Custom Color Palette and click the
icon to create Custom Color Palette and click the ![]() icon to select the Palette.
icon to select the Palette.

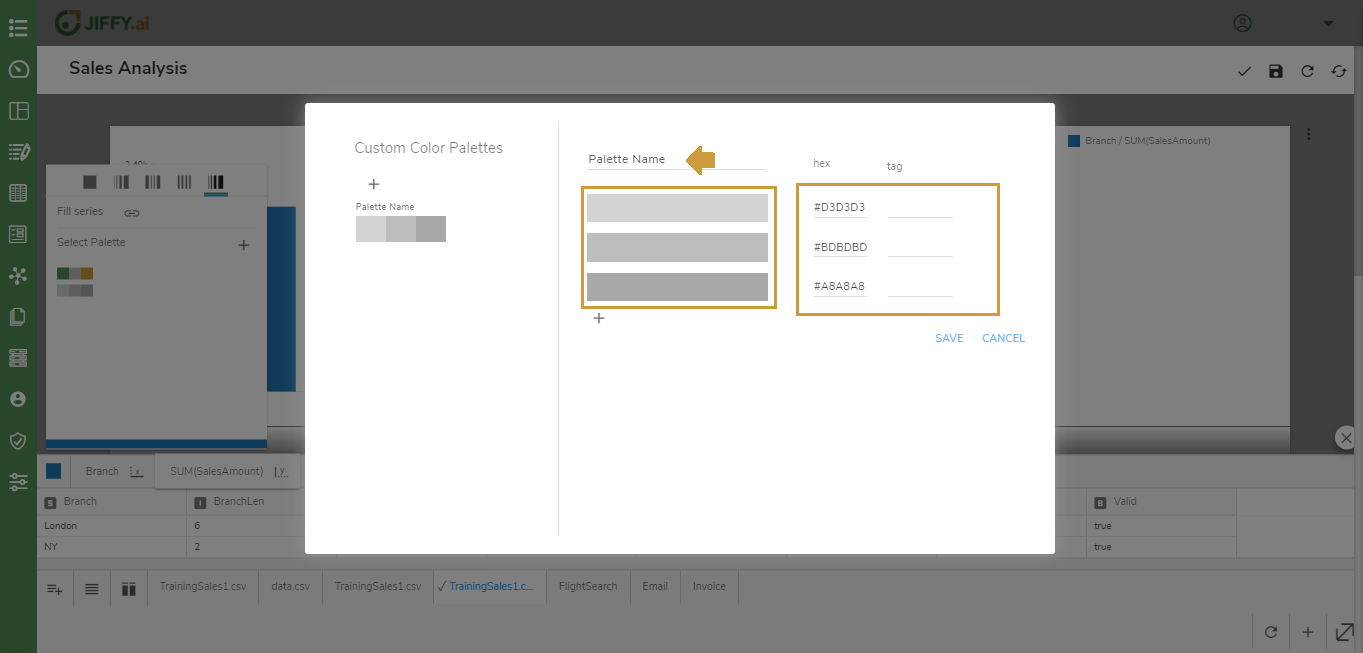
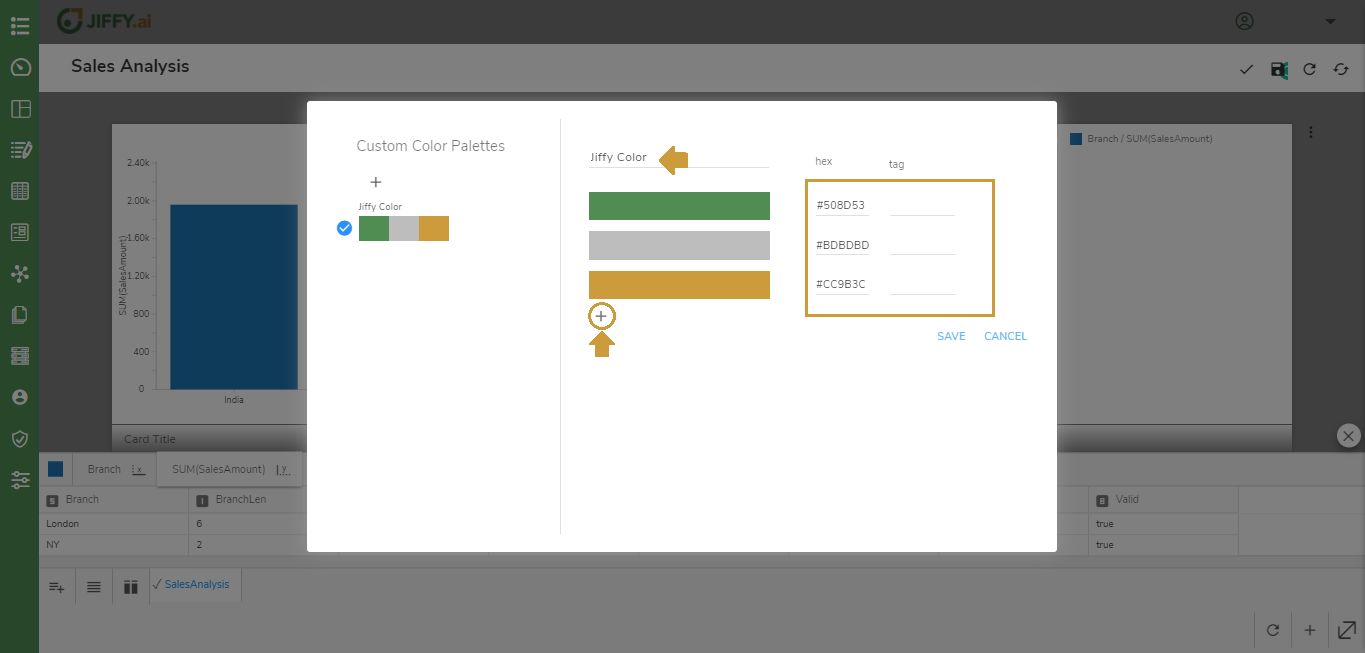
Provide an intuitive name for the Palette. Create the Palette by selecting the specific color or provide hex code for the specific color.

Click the ![]() icon to add more colors to the palette and click SAVE button.
icon to add more colors to the palette and click SAVE button.

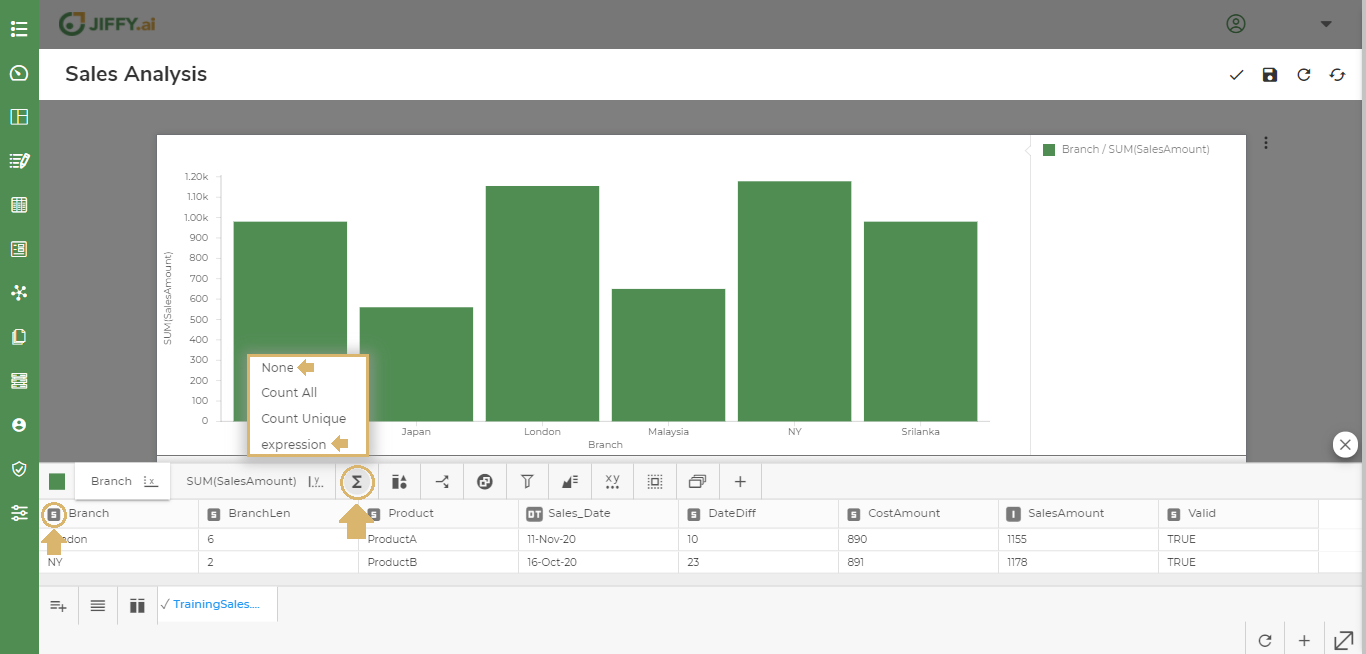
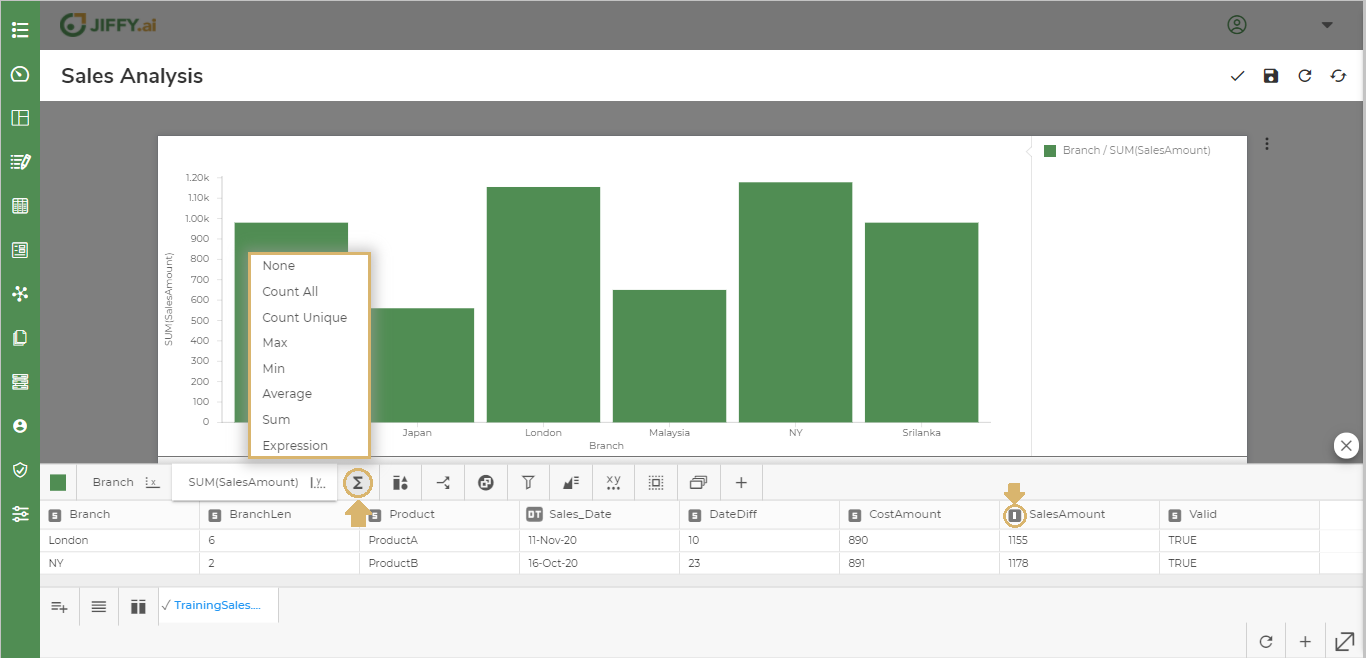
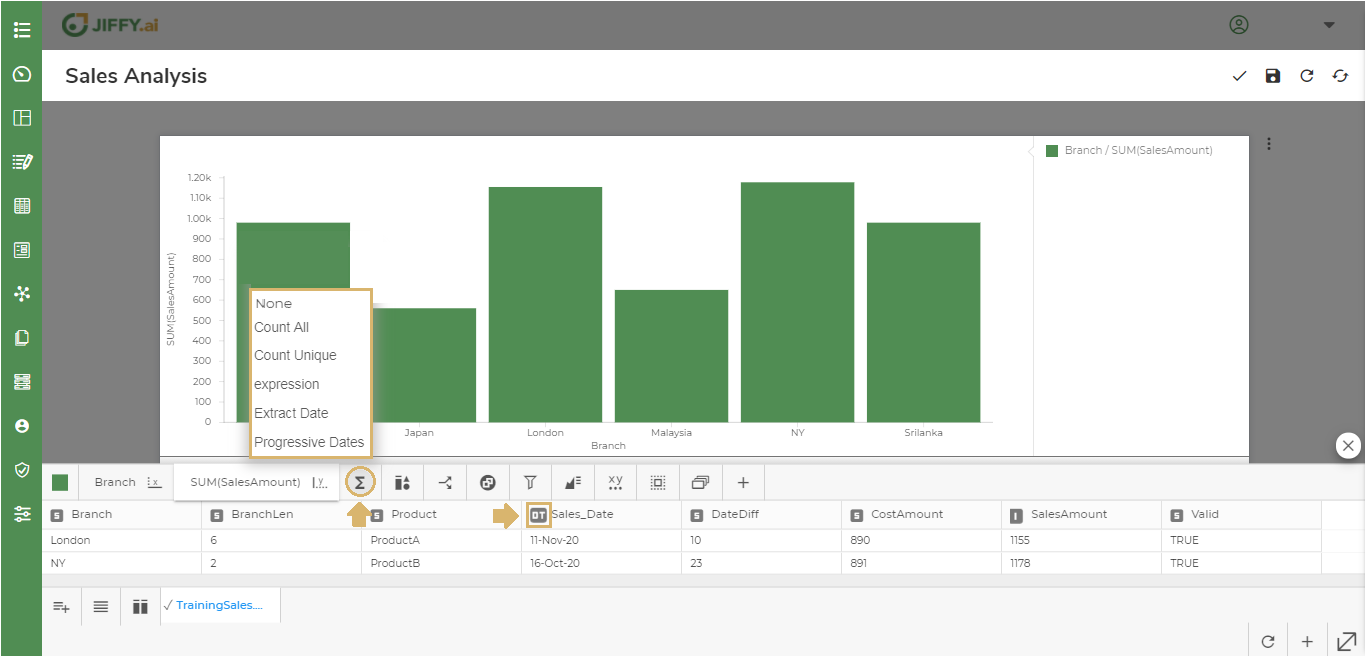
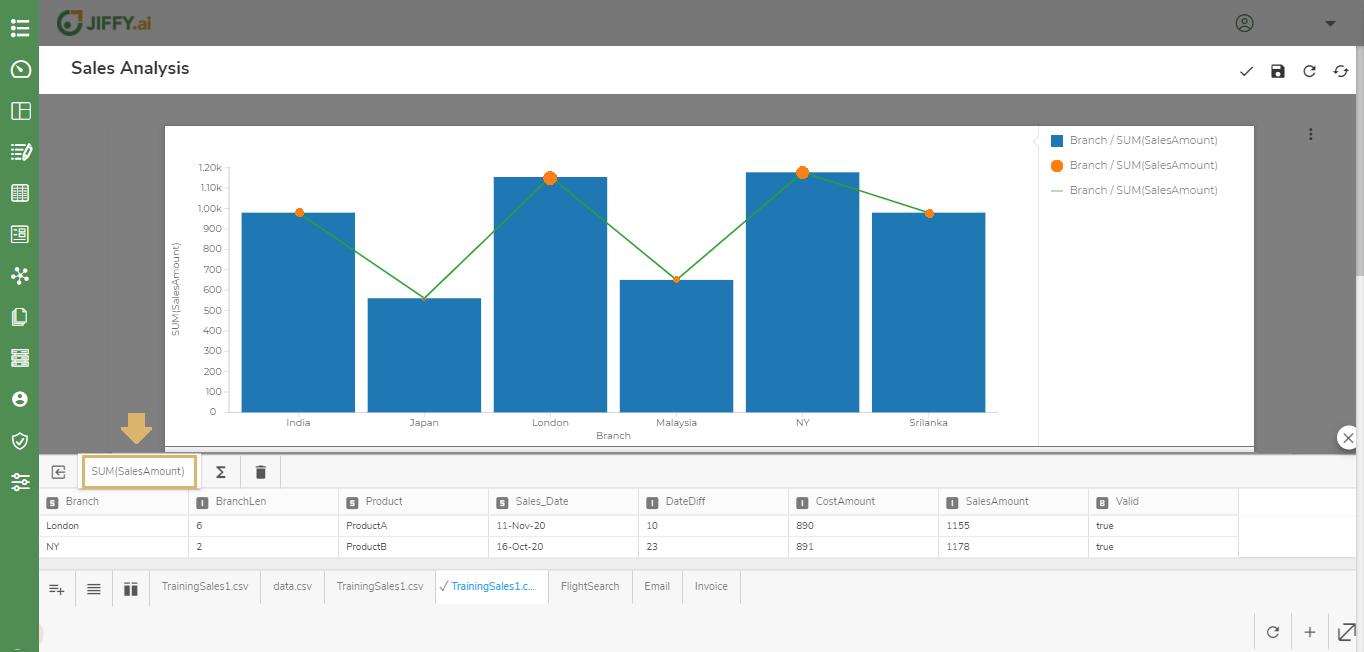
Functions can be applied to data plotted in the y-axis.
Click the ![]() icon to change the function. Functions listed depend on the data type of the selected column.
icon to change the function. Functions listed depend on the data type of the selected column.
If the data type is String then functions such as Count All, Count Unique are listed.

If the data type is Integer then functions such as Count All, Count Unique, Max, Min, Average, Sum are listed.

If the data type is DateTimestamp then functions such as Count All, Count Unique, Extract Date and Progressive Dates are listed.

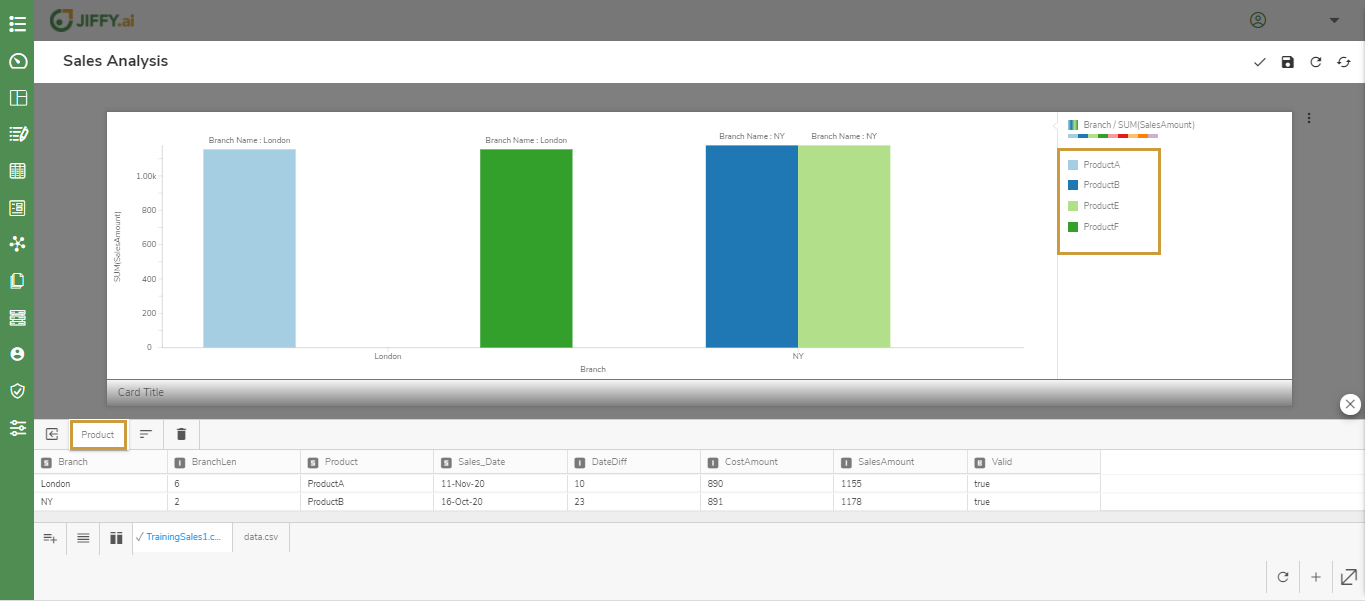
Use Component Properties to customize Component Legend, Limit Series, and Labels.
Click the ![]() icon to split the Presentation data.
icon to split the Presentation data.
Select the field by which you want to split the data. For example, Product.
In the below example, the Data is Split based on Products and the Legend is displayed in the top right.

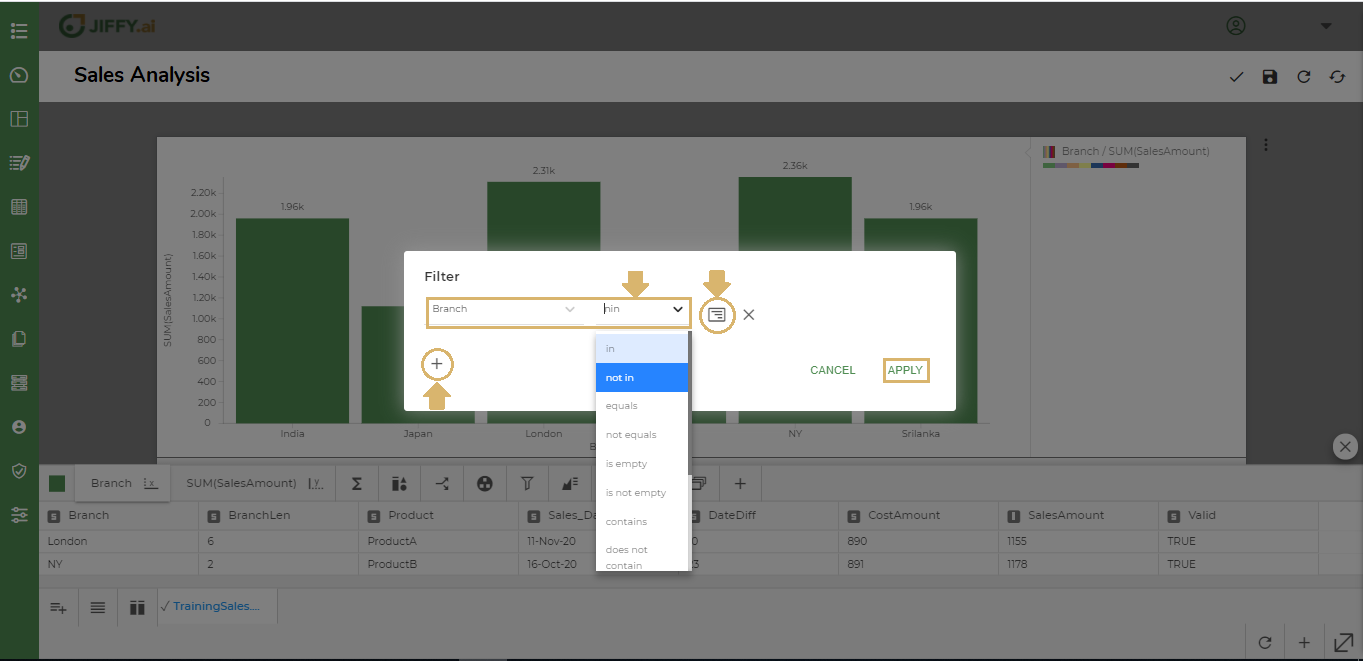
You can filter the data displayed in the Chart by adding conditions.
For example, To display the data for NY, Japan, and India only.
Select the column to filter on and select the condition, for example, Branch, not in.
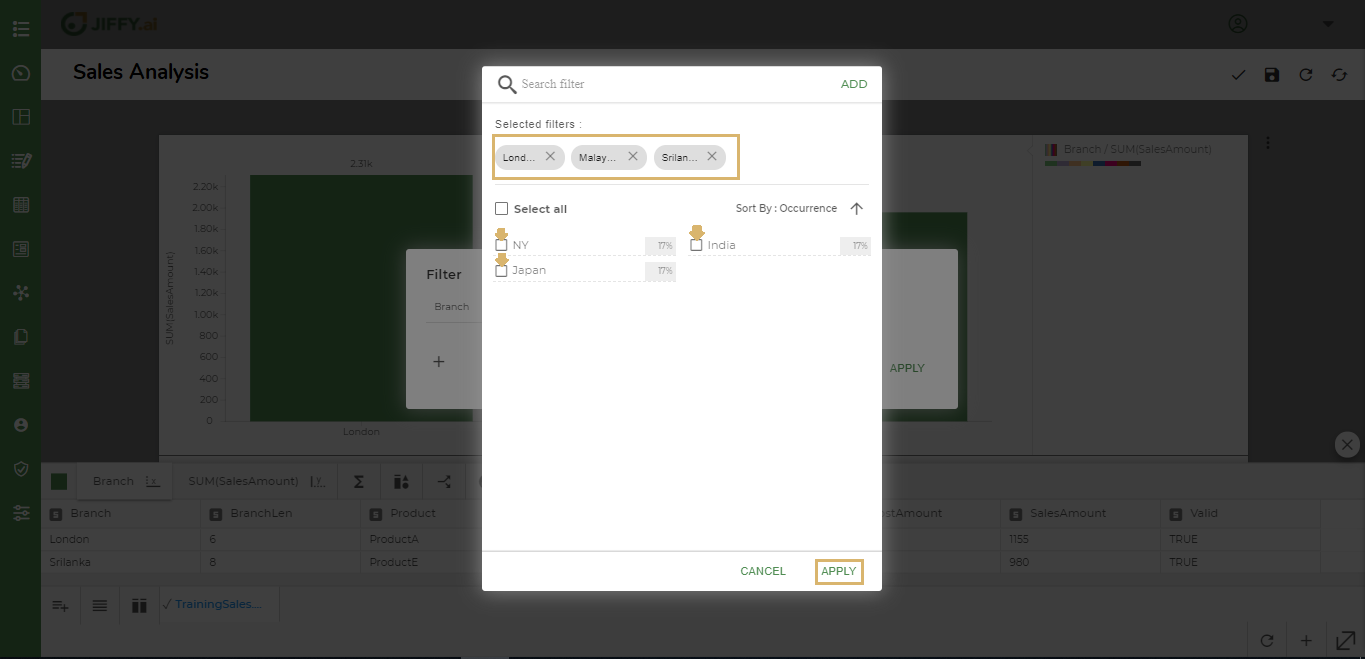
Click the ![]() icon and select the required column values.
icon and select the required column values.
Click on Apply.
 For example, when you select Branch not in London, Srilanka, Malaysia.
For example, when you select Branch not in London, Srilanka, Malaysia.
The chart displays data only for India, Japan, and NY data.
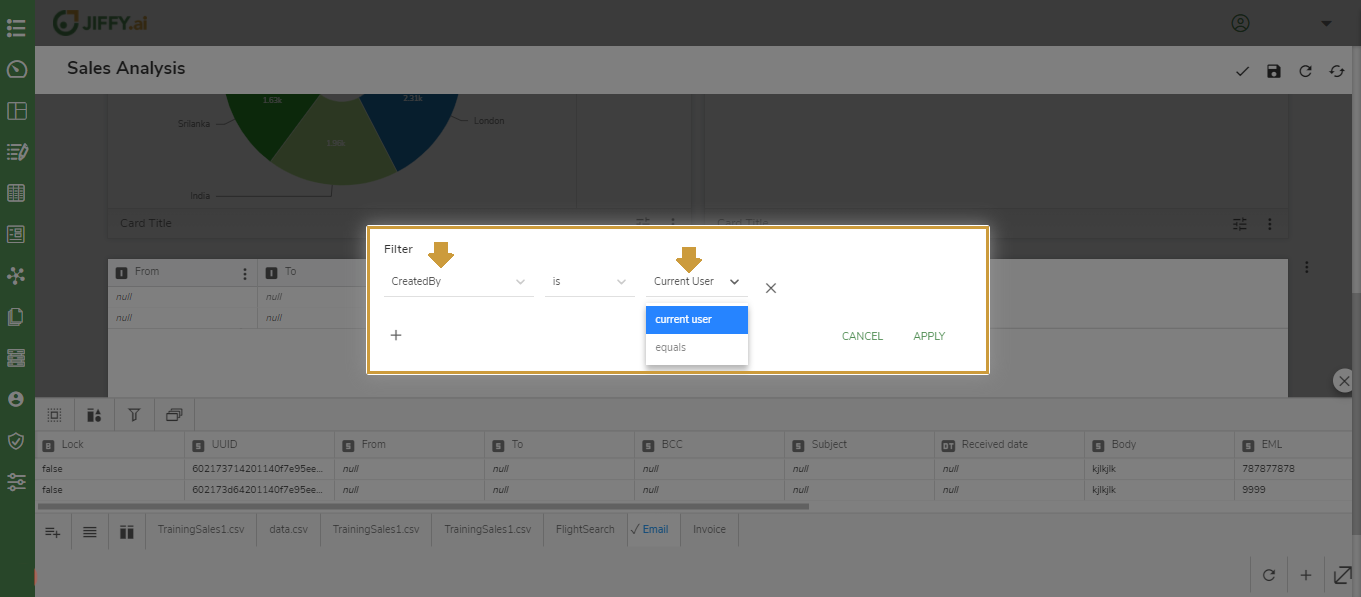
 You can use Filter to design user-based views for the Presentation. Filter on field CreatedBy. Use Filter condition CreatedBy is CurrentUser. When User logs in, he will only be able to see the records he created.
You can use Filter to design user-based views for the Presentation. Filter on field CreatedBy. Use Filter condition CreatedBy is CurrentUser. When User logs in, he will only be able to see the records he created.

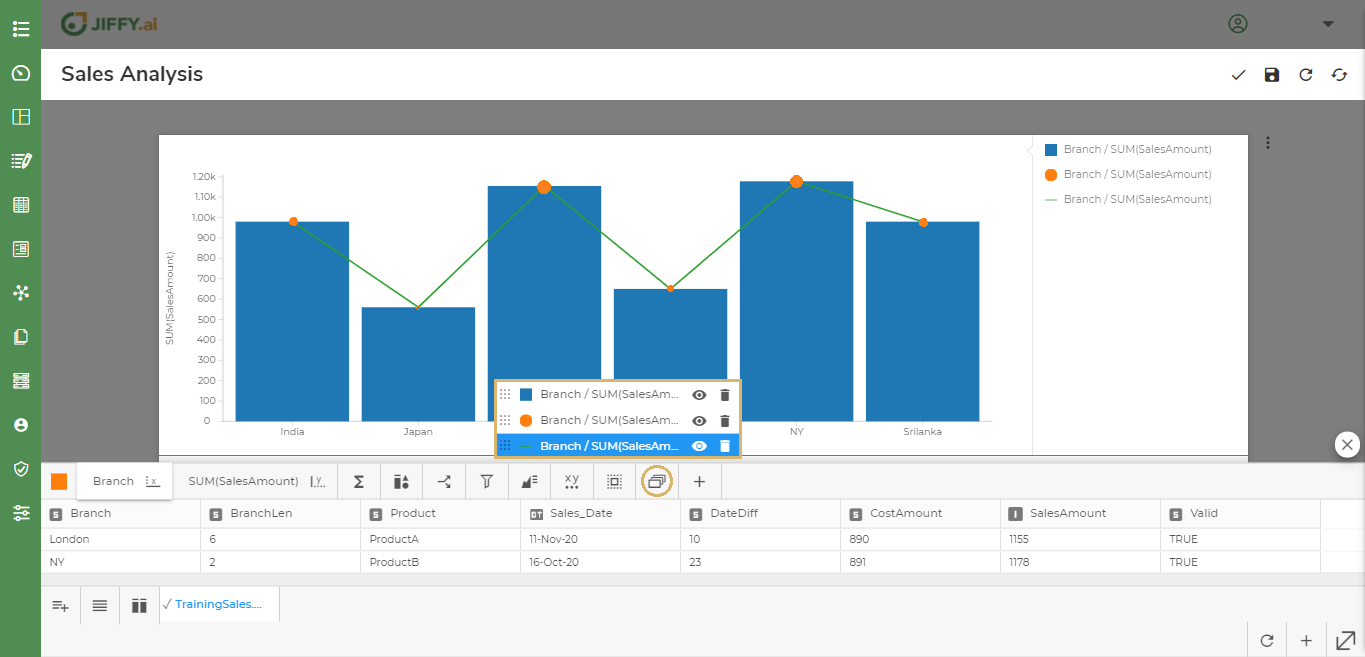
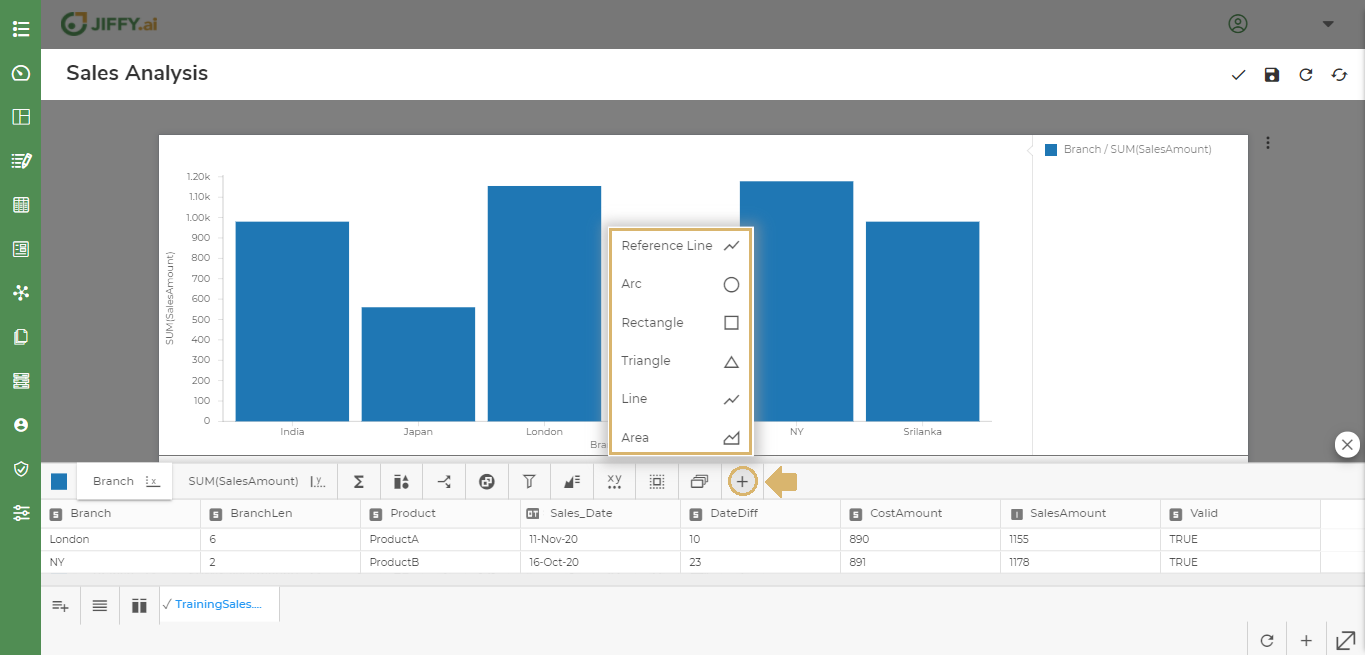
You can add additional components to the Chart for better understanding and better visual appeal.
Click the ![]() icon to add components.
icon to add components.

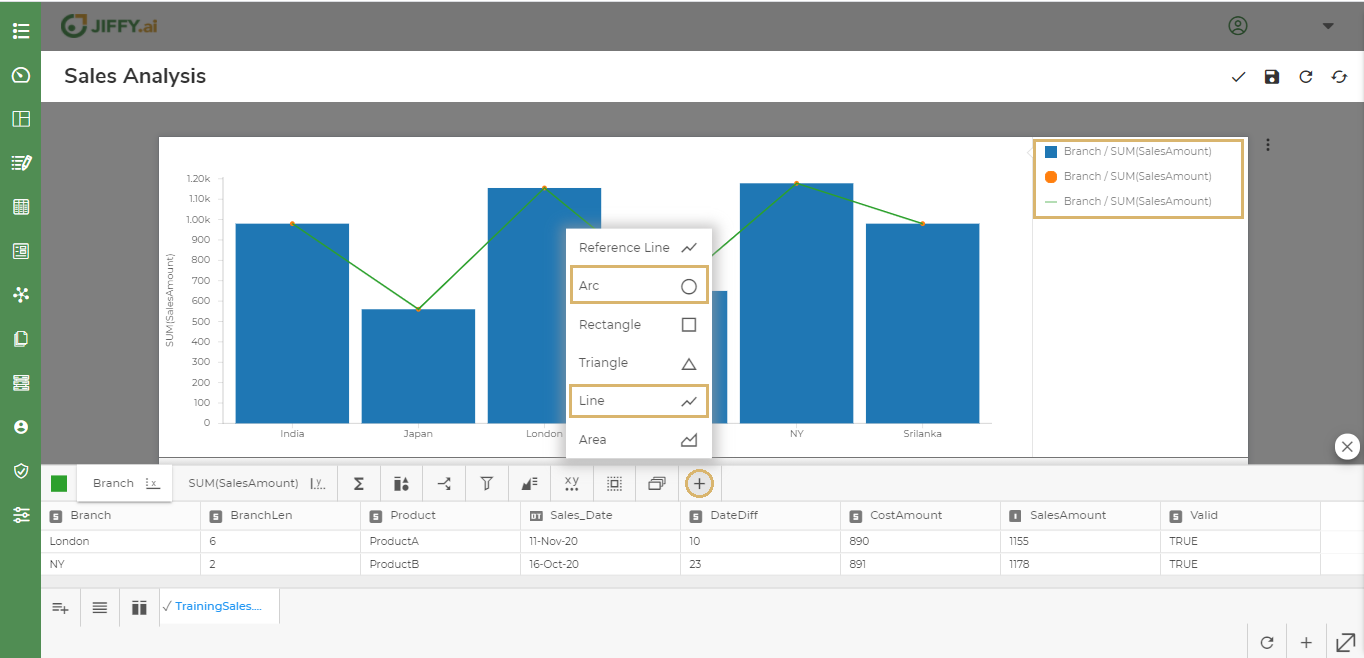
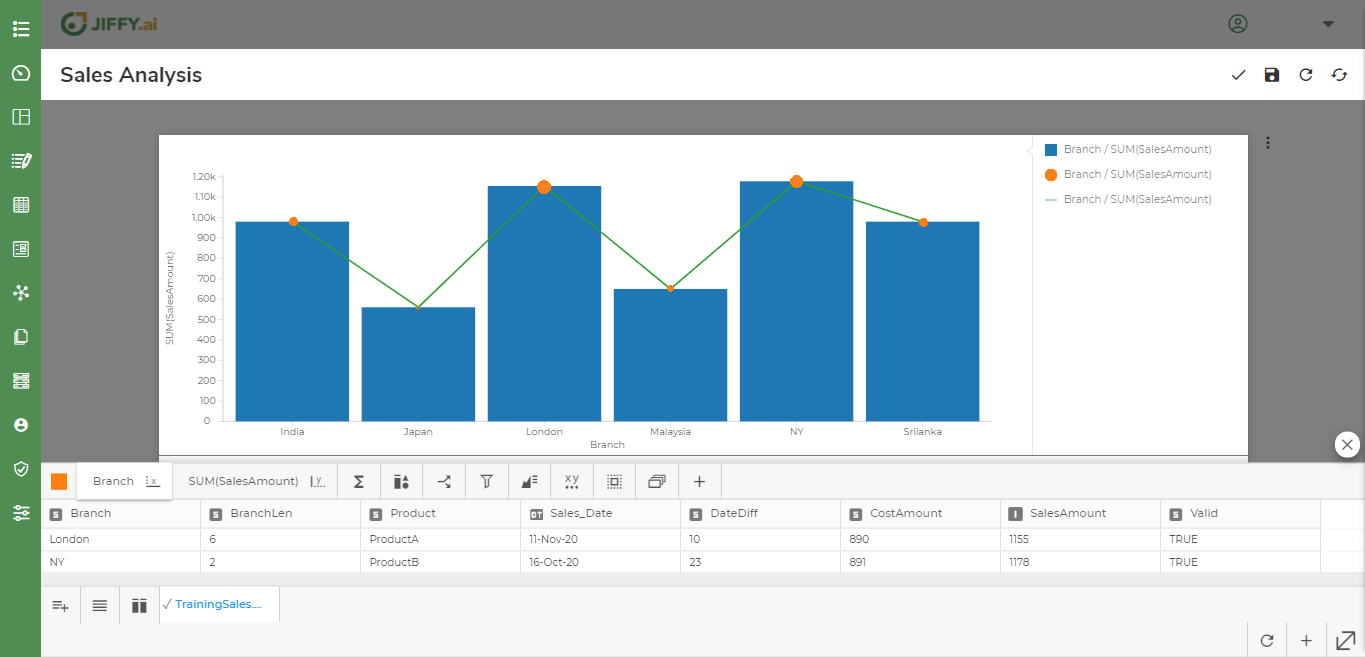
For example, add Line and Arc components on the Vertical Bar Chart. The size of each bubble indicates the SUM(SalesAmount) for each Branch.

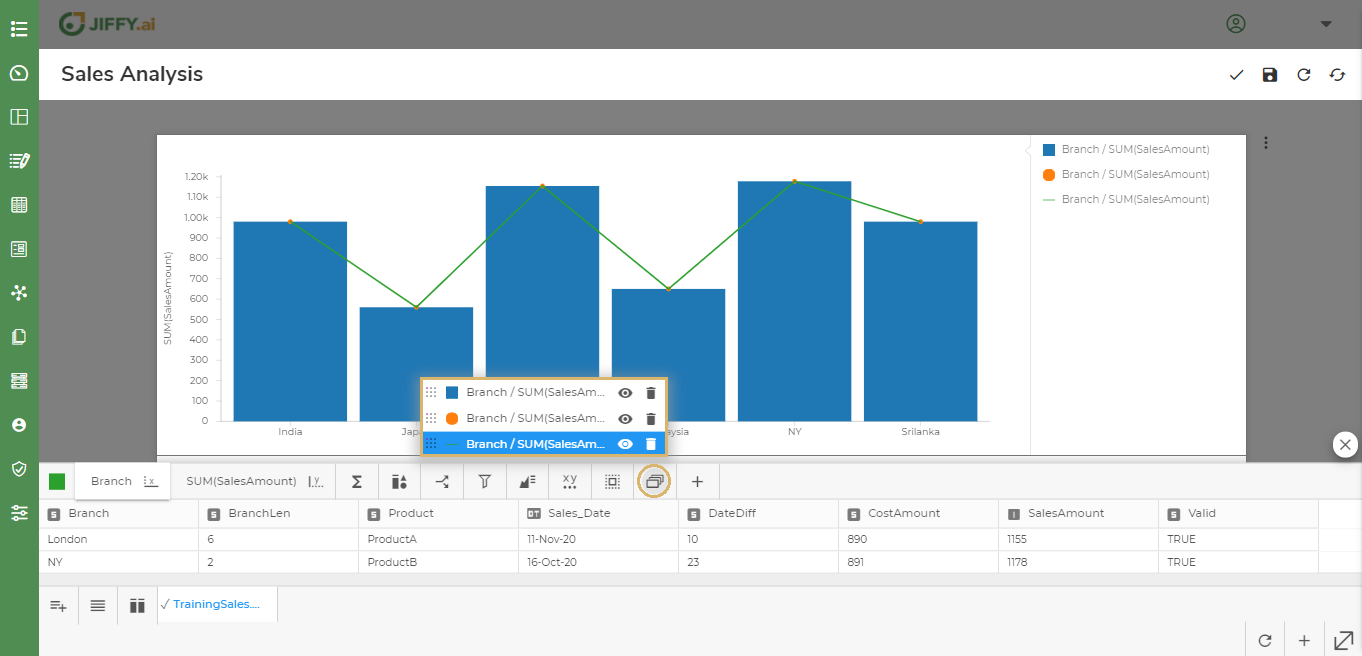
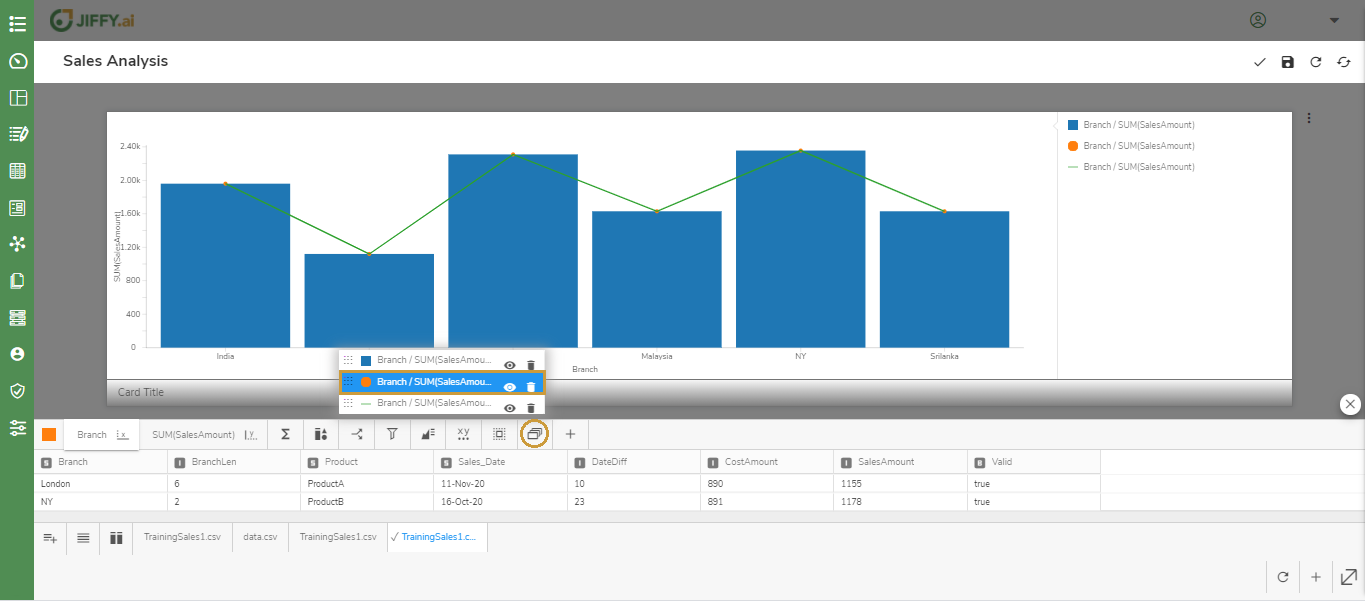
Click the ![]() icon to change any particular property of the component.
icon to change any particular property of the component.
Select the required component from the list.
For example, Select either the Rectangle, Arc, or Line component accordingly.

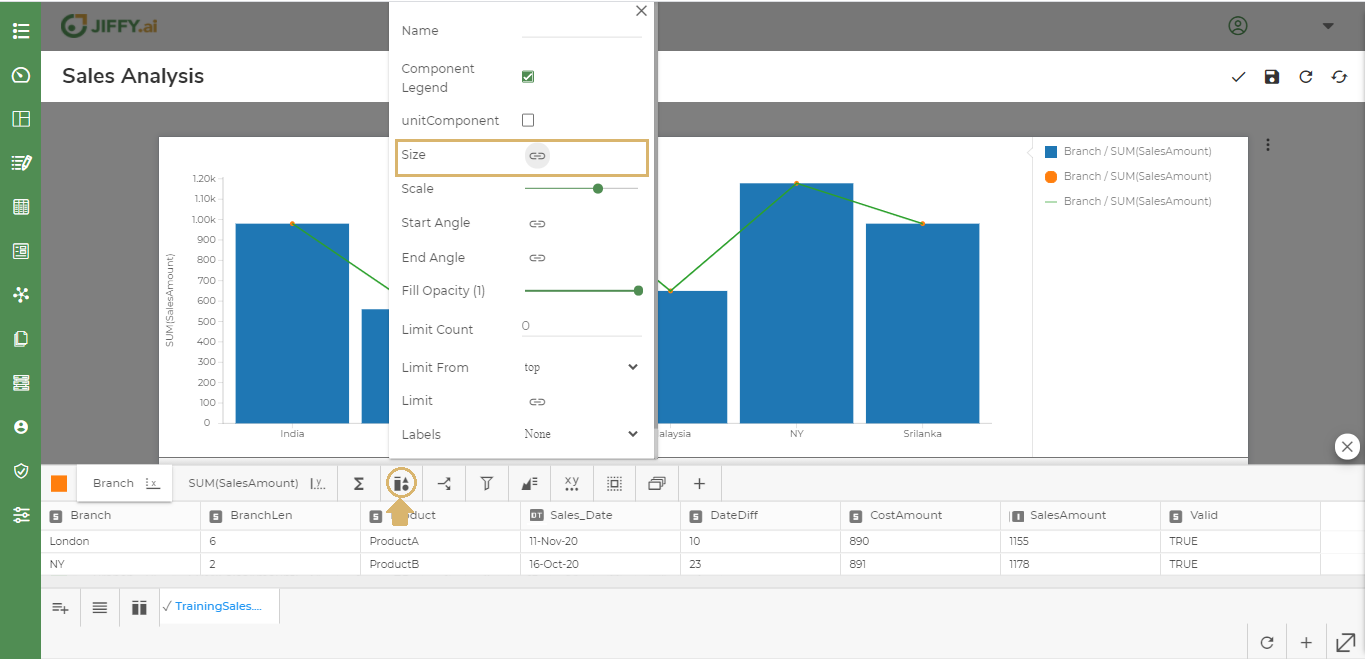
To change size of the bubble, select the Arc component.

Click the ![]() icon and then click the
icon and then click the ![]() icon from the Component Properties.
icon from the Component Properties.

Select the field for displaying the size variation.

For example, Select SalesAmount as the size of the bubble to be displayed. The bubble size varies as per the SalesAmount in each Branch.

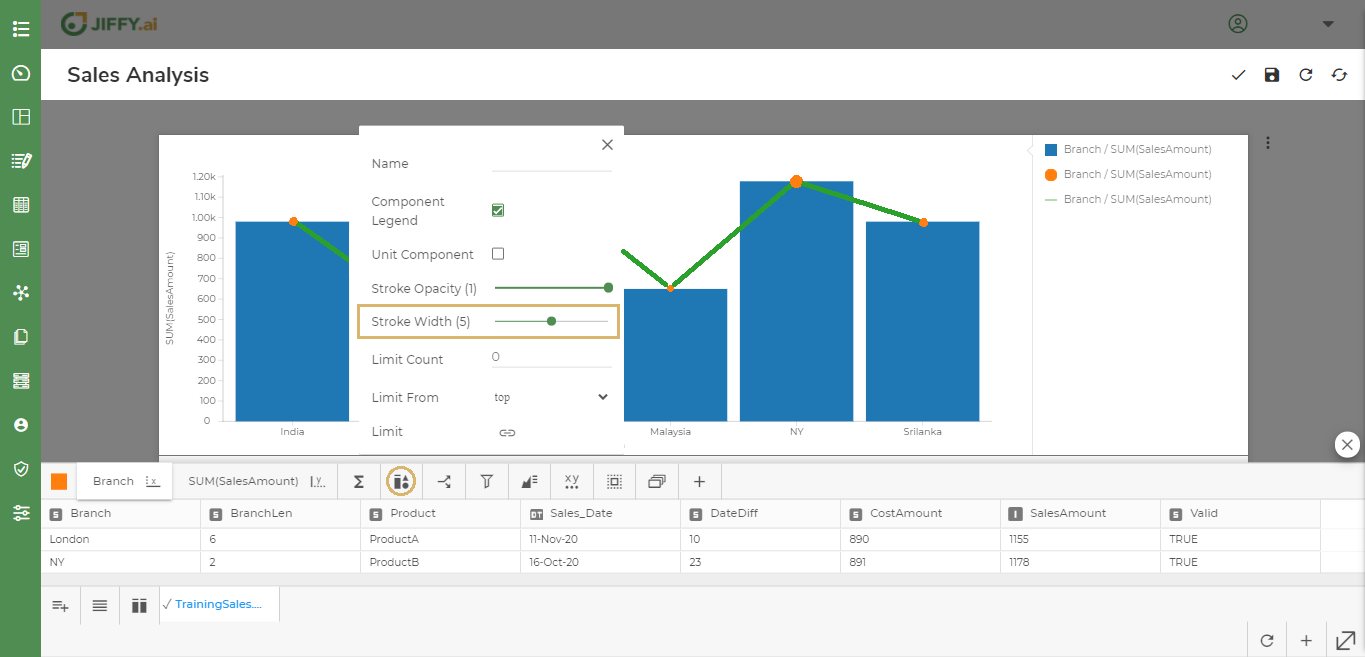
To change the stroke width, select Line component.
Click the ![]() icon and drag Stroke Width to the desired value.
icon and drag Stroke Width to the desired value.

Similarly, you can change the other properties of these components as per the requirement.
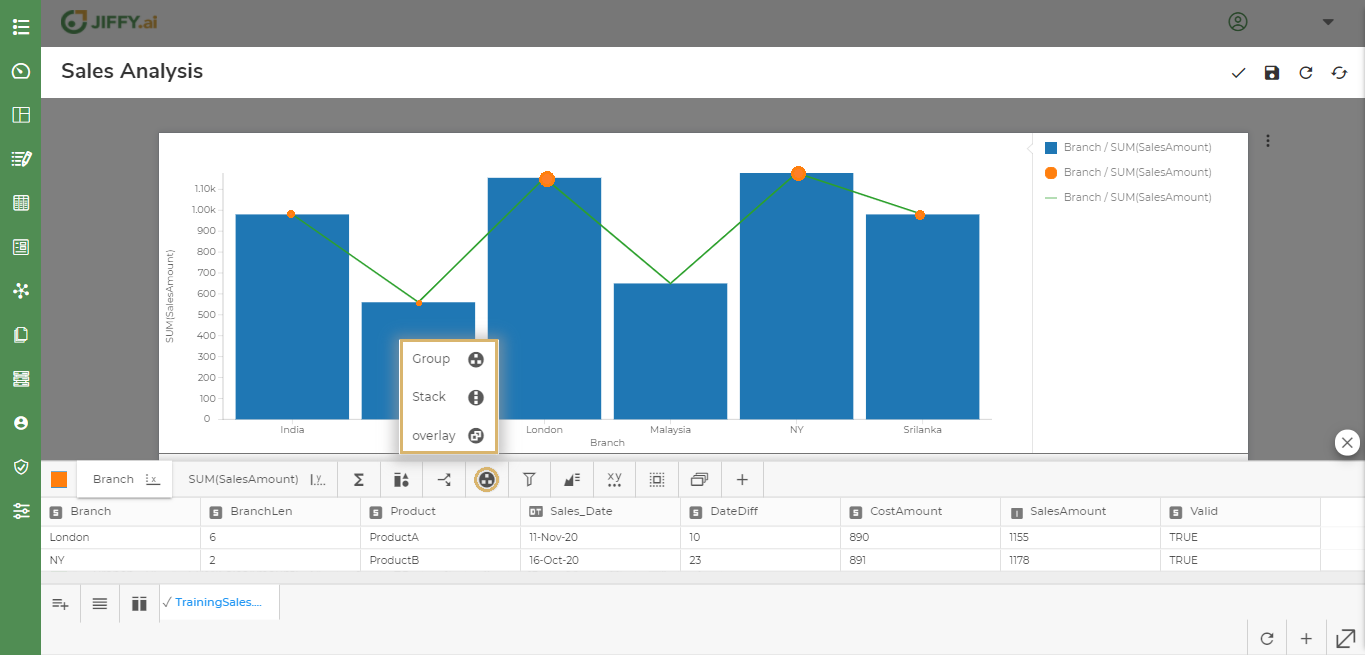
You can change the way components are arranged in the graph. For example, Stacked on top of each other, grouped together, or overlayed.
Click the ![]() icon and select the type.
icon and select the type.
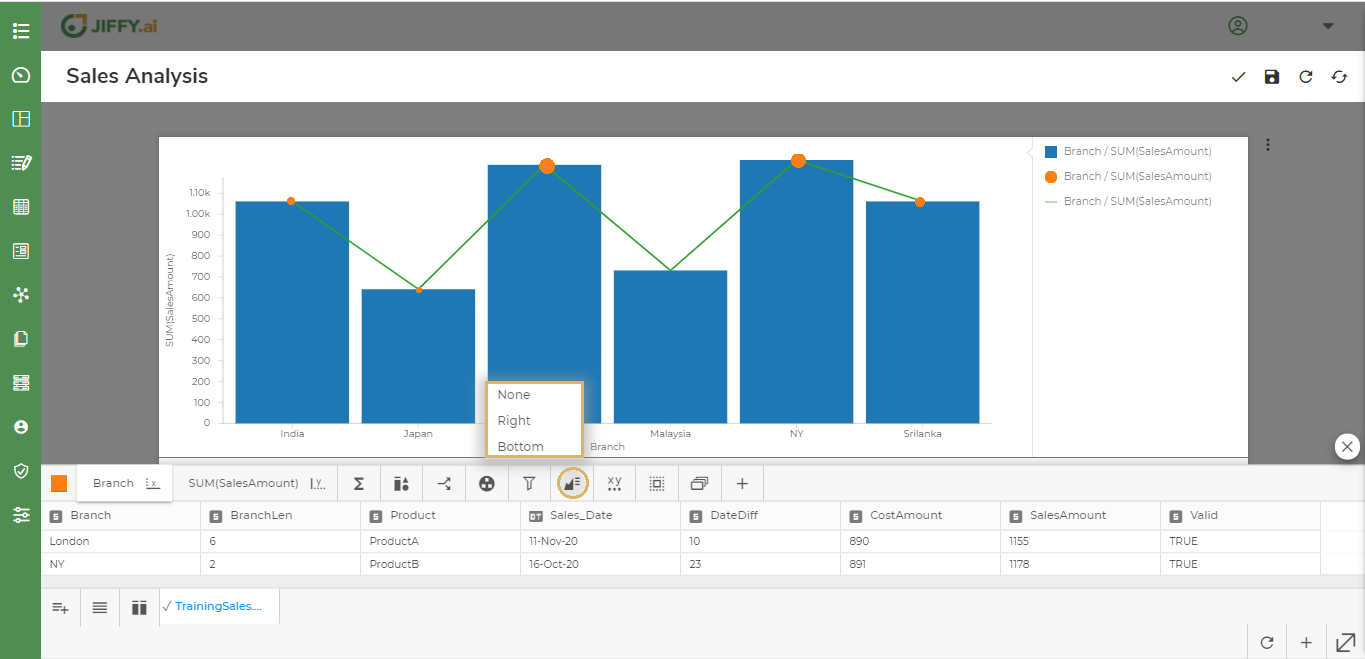
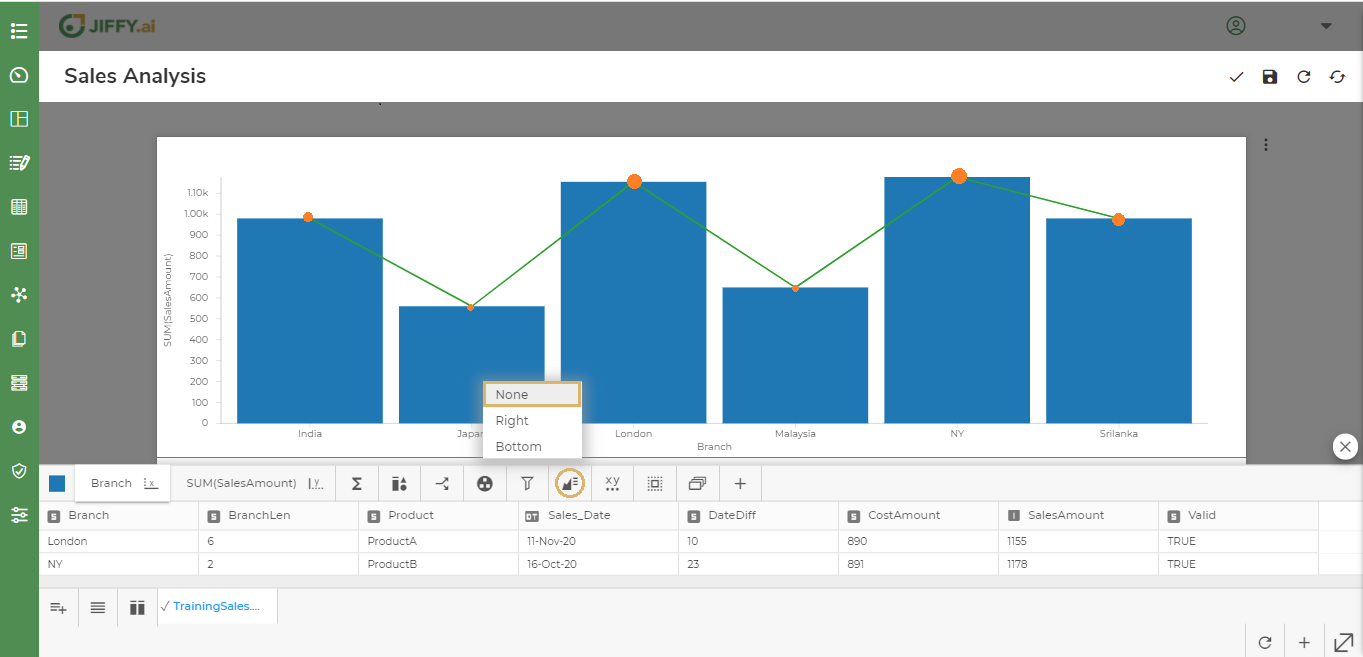
You can change the position of legend display to either Right or Bottom.
Click the ![]() icon to change the legend position.
icon to change the legend position.

Legend position is set to Right by default.
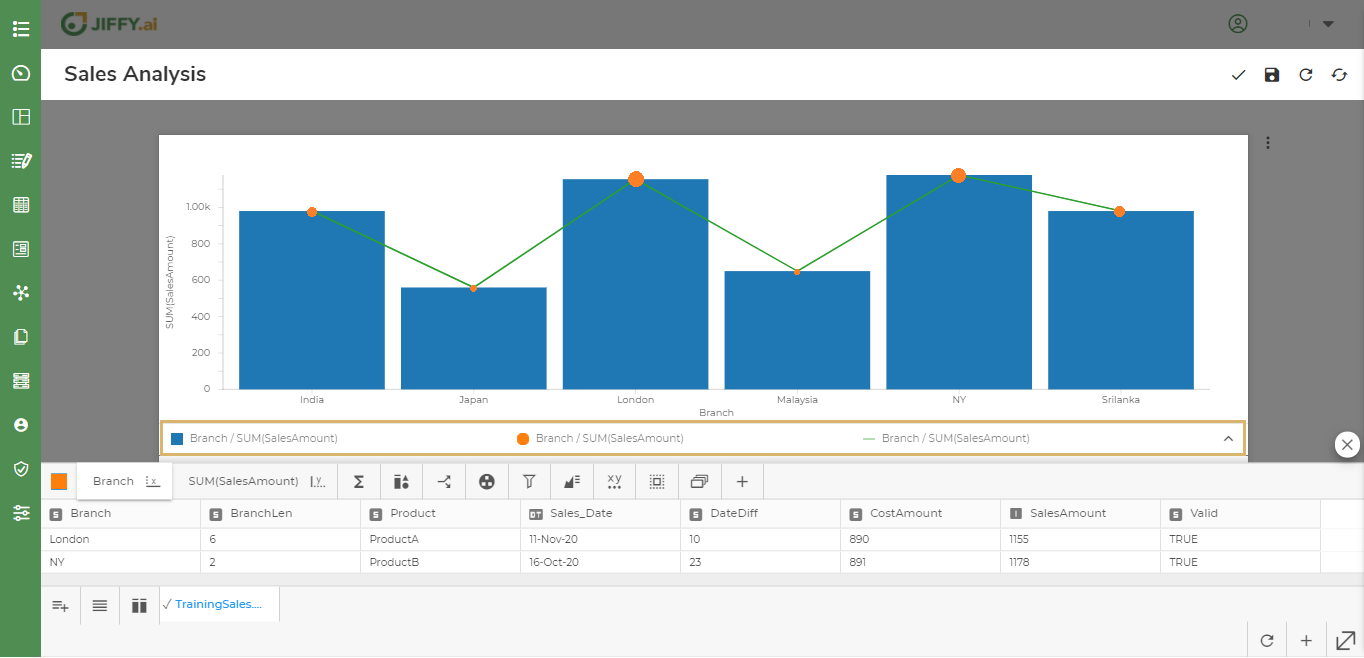
Select Bottom to set legend at the bottom.

Select None, if the legend is not required.

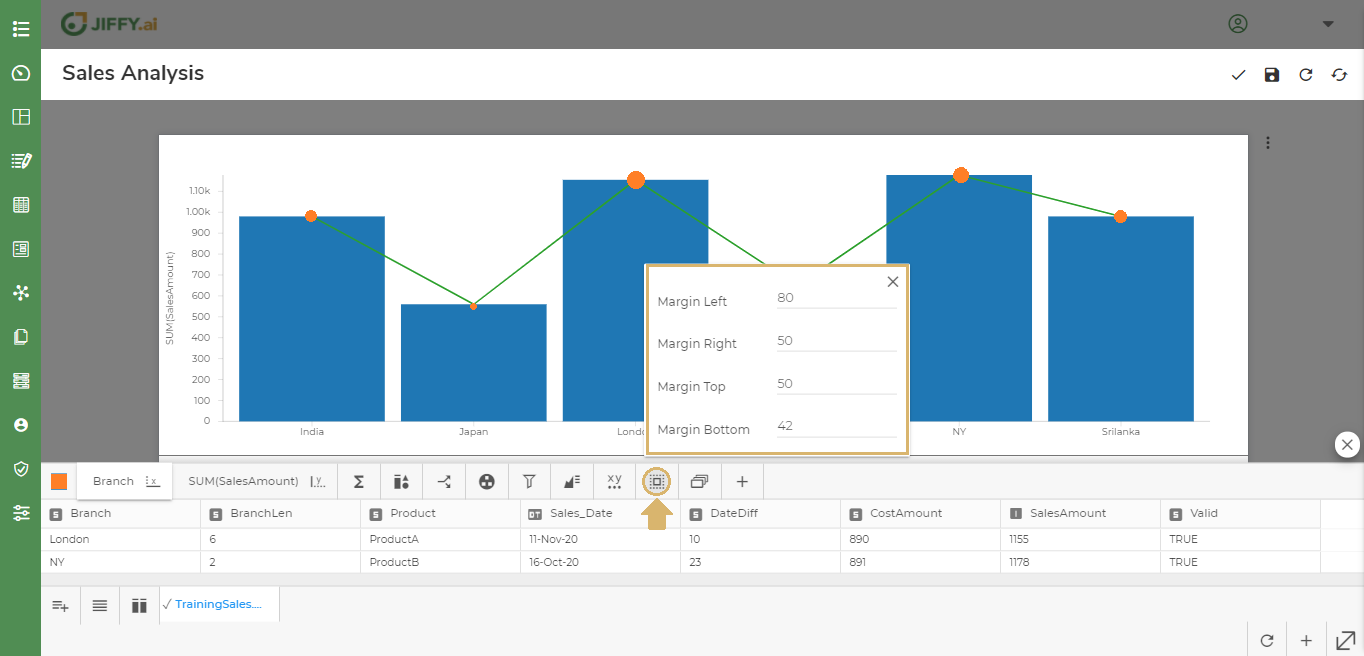
You can change the margin of the axis by using General Properties.
Click the ![]() icon to change the margin.
icon to change the margin.

Use Customize Axis to customize Axis Properties like Scale, Ticks, Label Offset, Stroke Color & Opacity, Font Color, Tick Text Angel, Custom Sort, and Sort Series.