
Web UI Node
Last Updated: Oct 5, 2021

Last Updated: Oct 5, 2021
I am unable to start the recording in the Web UI node, get the error message as "Jiffy Extension in Google Chrome is not enabled".
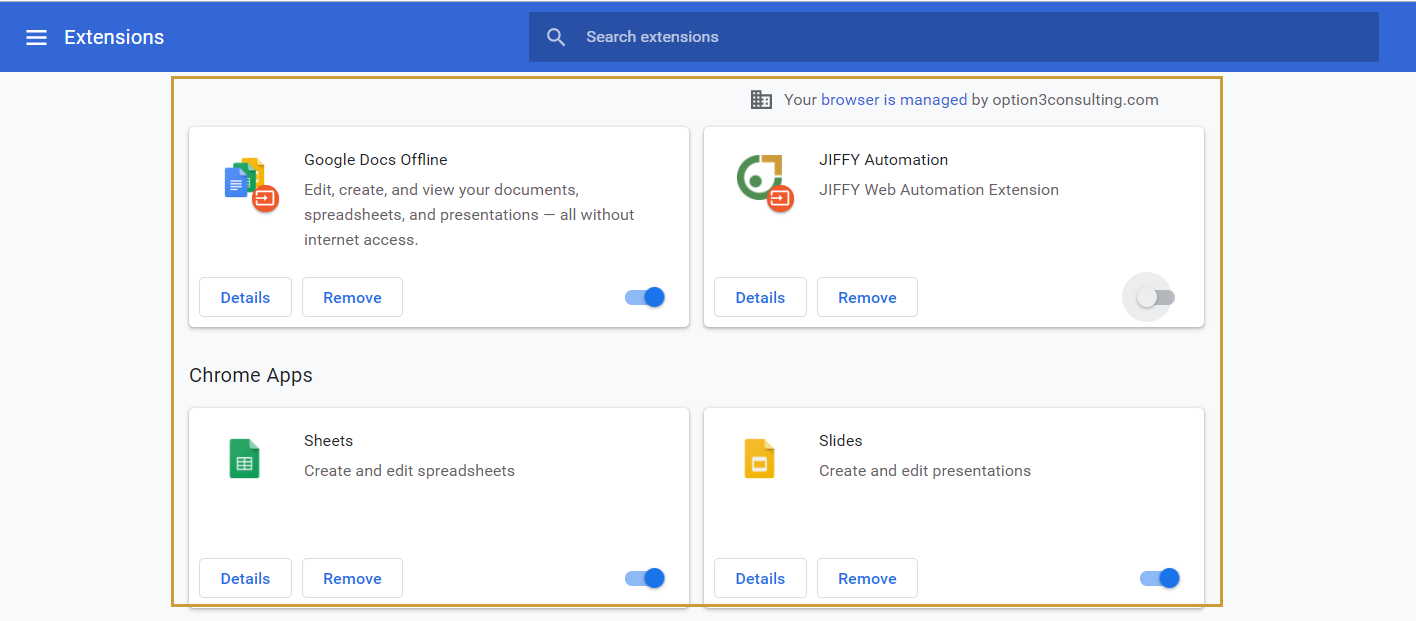
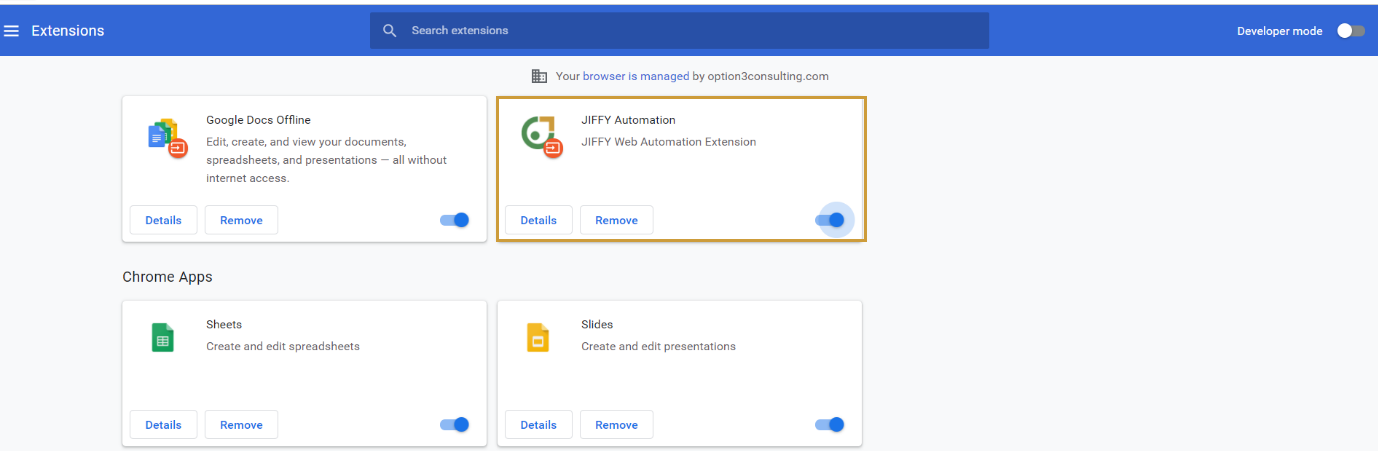
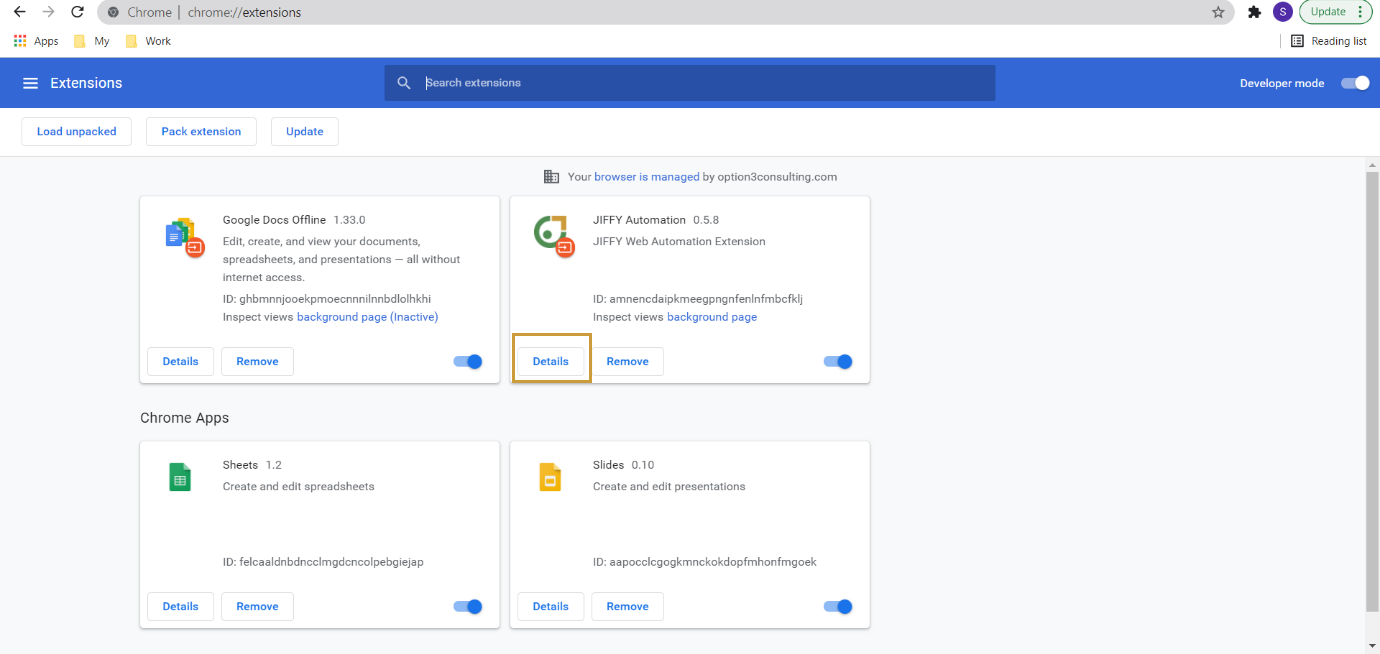
 Perform the following steps to enable Jiffy extension.
Perform the following steps to enable Jiffy extension.


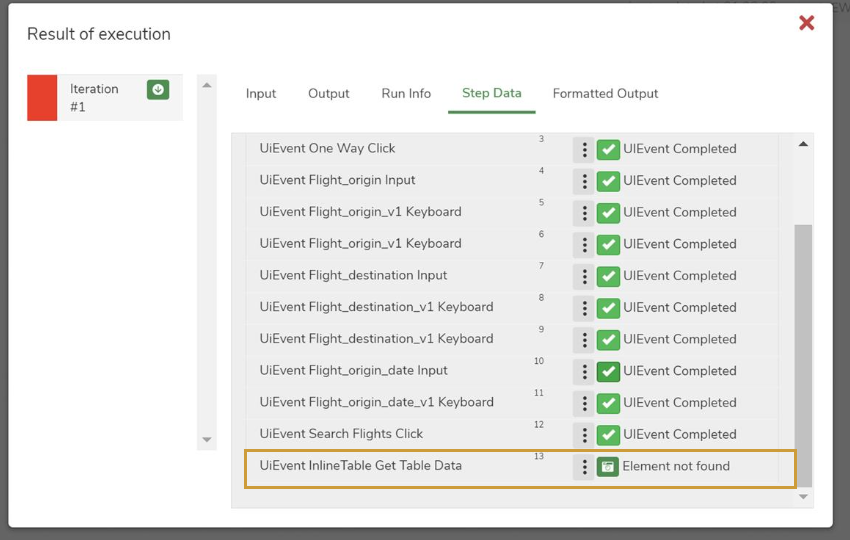
While executing Web UI node that has web table extraction, I get the error “Element Not Found“.
 This error can occur due to multiple reasons:
This error can occur due to multiple reasons:
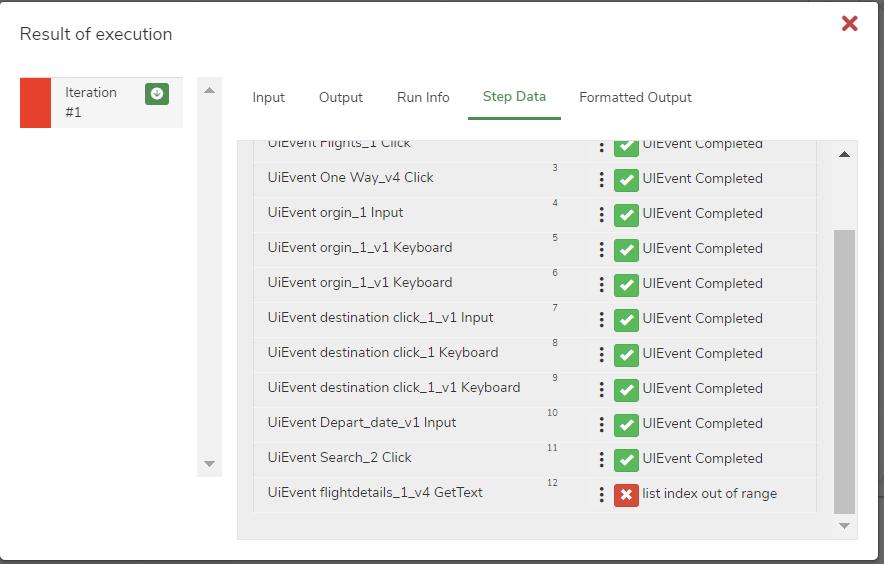
While executing Web UI node that has web table extraction, I get the error “List index out of range”.
 This error can occur due to multiple reasons:
This error can occur due to multiple reasons:
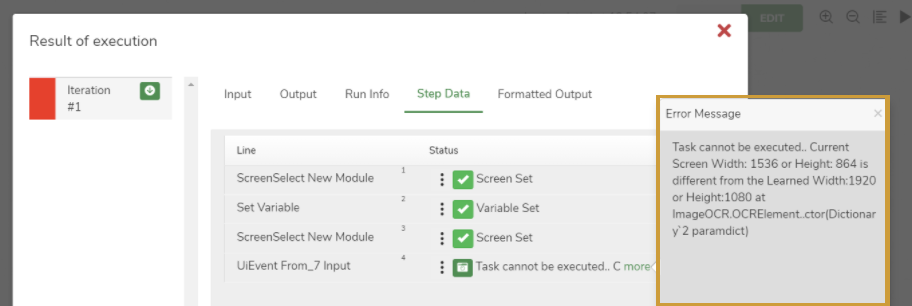
During execution of Web UI node with Image/Text Recording, I get an error “Task cannot be executed. Current screen width: 1536 or Height 864 is different from the Learned Width 1920 or Height 1080”.
 This error occurs when the resolution of your machine is different from the resolution while the elements were recorded.
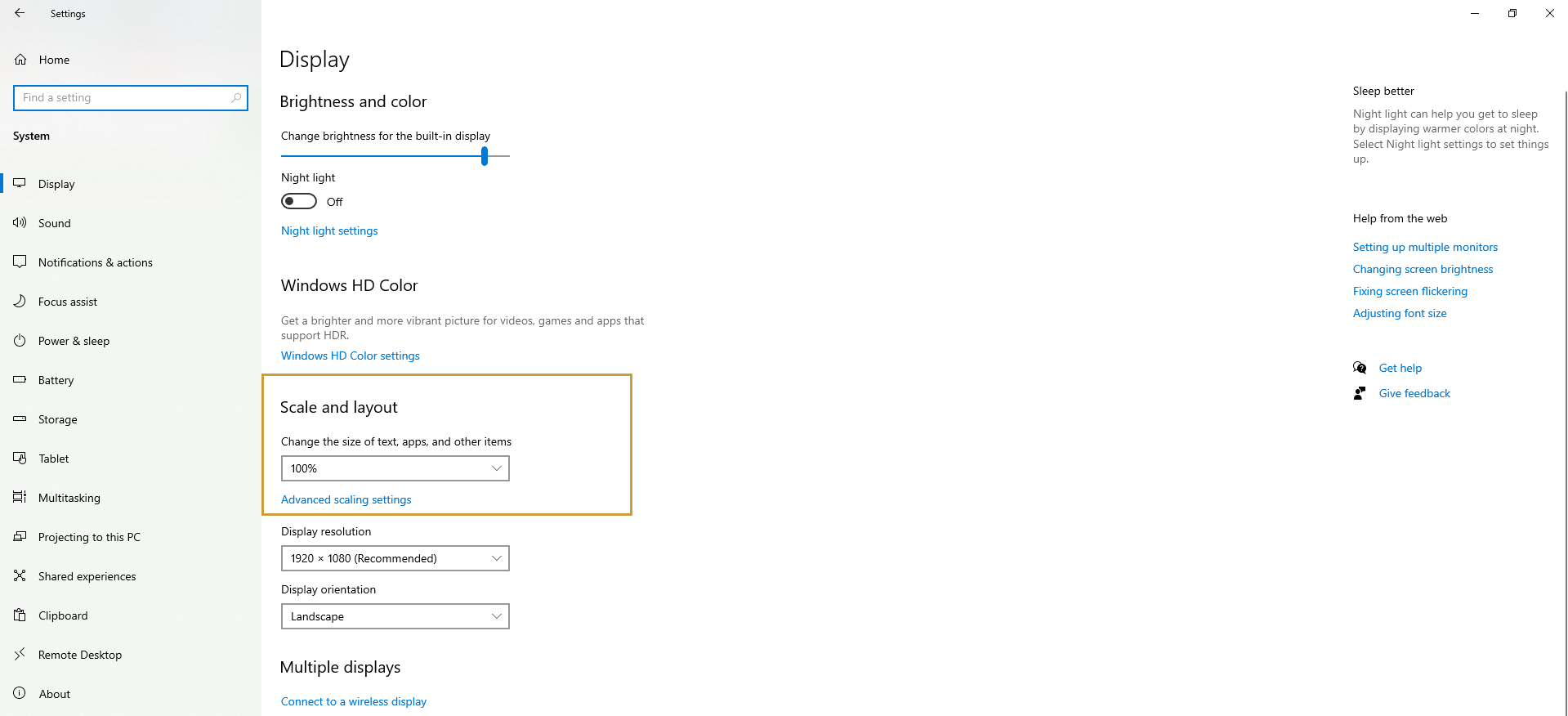
Check if the layout is set to 100% in the display settings. (Refer to the following snapshot).
Check the Display resolution is the same as mentioned in the error for the learned element Width 1920 or Height 1080. If not change the values.
If the error persists, change the resolution to 100% and re-record the element.
This error occurs when the resolution of your machine is different from the resolution while the elements were recorded.
Check if the layout is set to 100% in the display settings. (Refer to the following snapshot).
Check the Display resolution is the same as mentioned in the error for the learned element Width 1920 or Height 1080. If not change the values.
If the error persists, change the resolution to 100% and re-record the element.

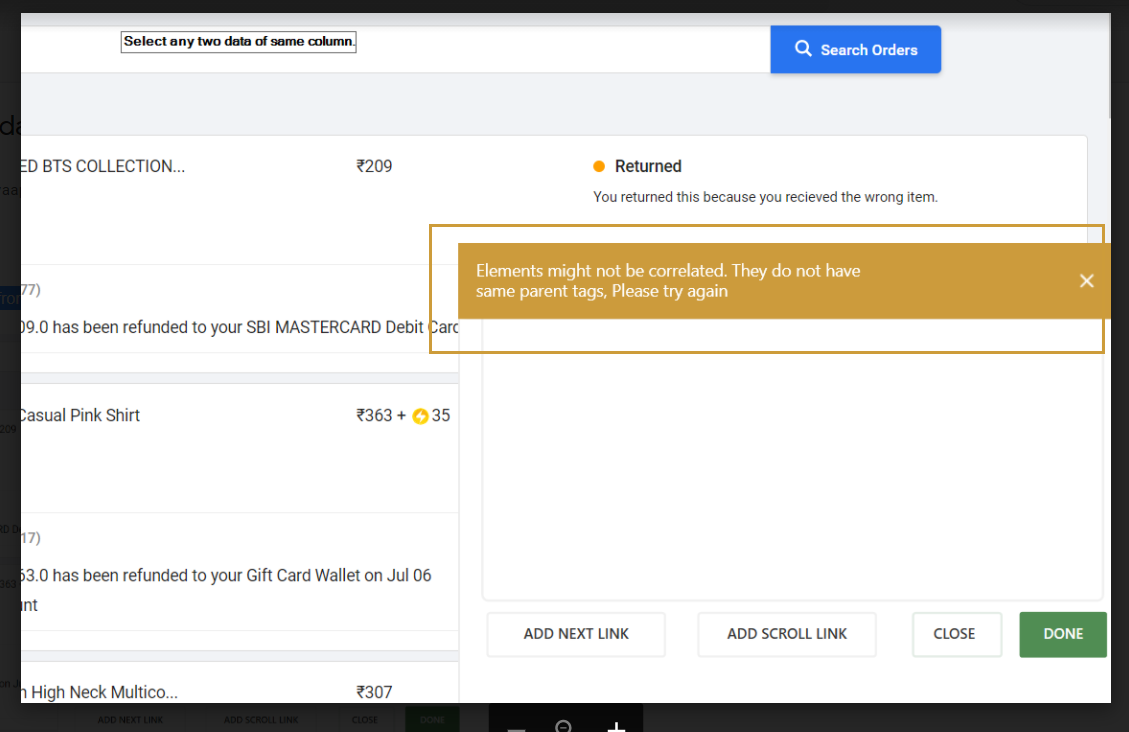
When I try to record the data from Web UI node row-wise, I am getting the warning “Elements might not be correlated”.
 This error occurs when after recording the first-row element of the first column, you record the row element of the second column directly. For Web Table recording, for the first column, you need to select two row elements. Ensure the first column data is displayed on the Table learning screen, then record the second column.
Click here to know more about Web Table recording.
This error occurs when after recording the first-row element of the first column, you record the row element of the second column directly. For Web Table recording, for the first column, you need to select two row elements. Ensure the first column data is displayed on the Table learning screen, then record the second column.
Click here to know more about Web Table recording.
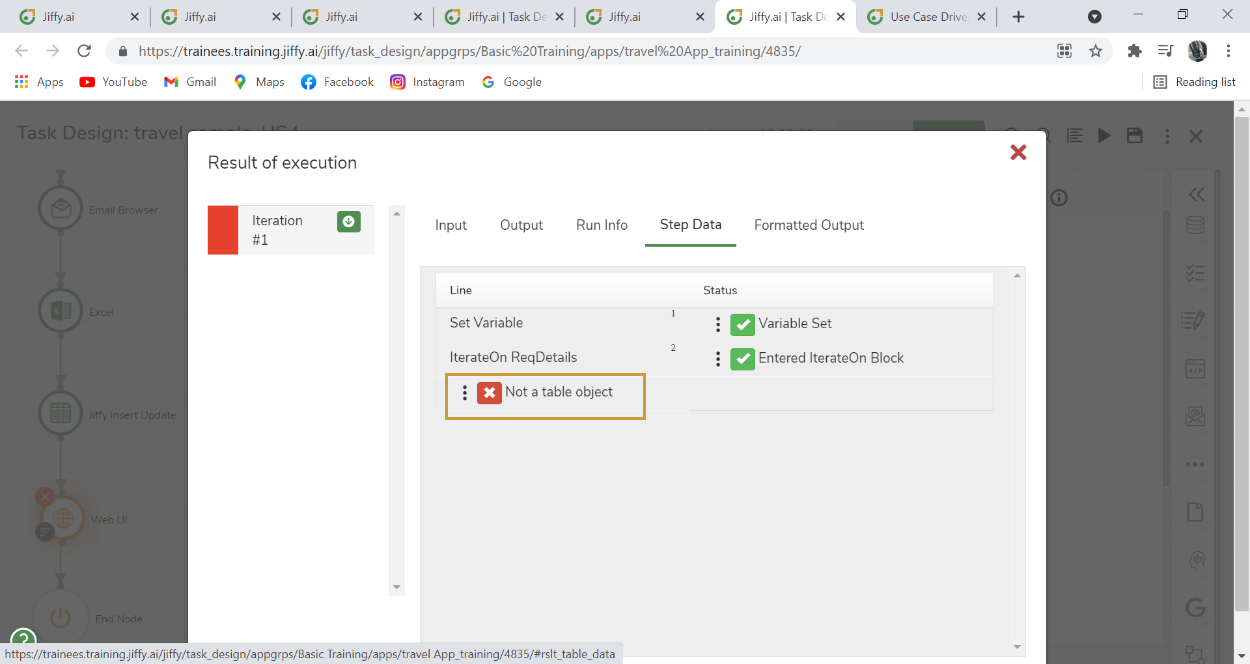
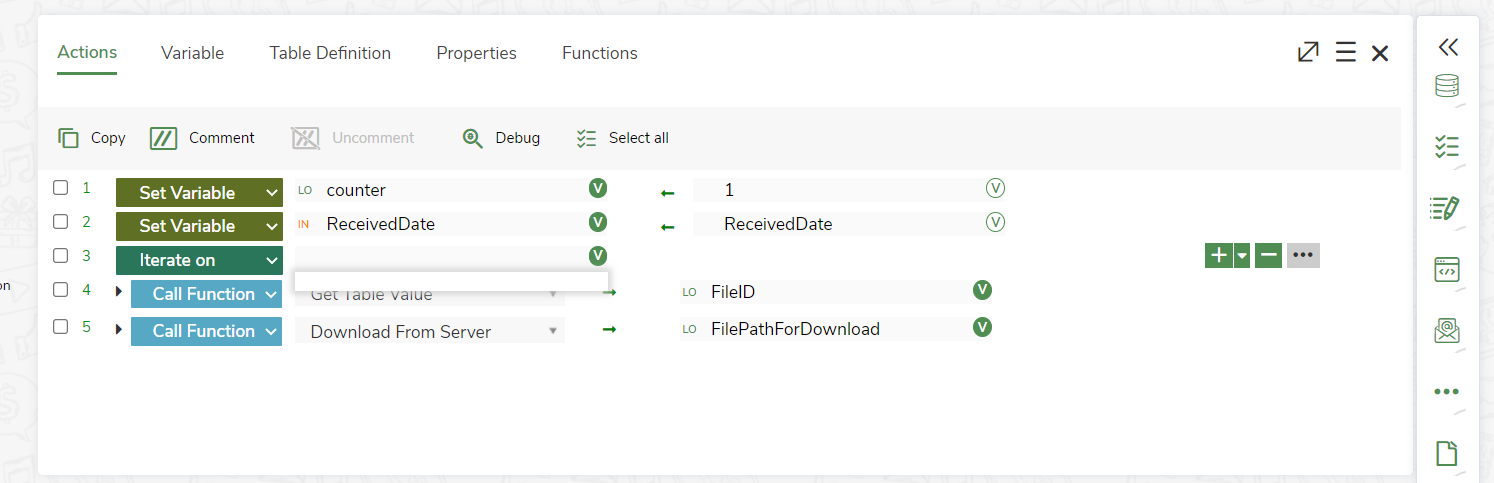
I am using Iterations in WebUI node using the Iterate-on option. It gives an error “Not a table object".
 Iterate-on requires a Table type variable as an input. This error occurs if the variable is not of type Table. By default, when the Data table is mapped from preceding node it gets mapped as a text type variable. In the Variable tab, change it to Table type and select suitable Table Definition and rerun the task.
Iterate-on requires a Table type variable as an input. This error occurs if the variable is not of type Table. By default, when the Data table is mapped from preceding node it gets mapped as a text type variable. In the Variable tab, change it to Table type and select suitable Table Definition and rerun the task.
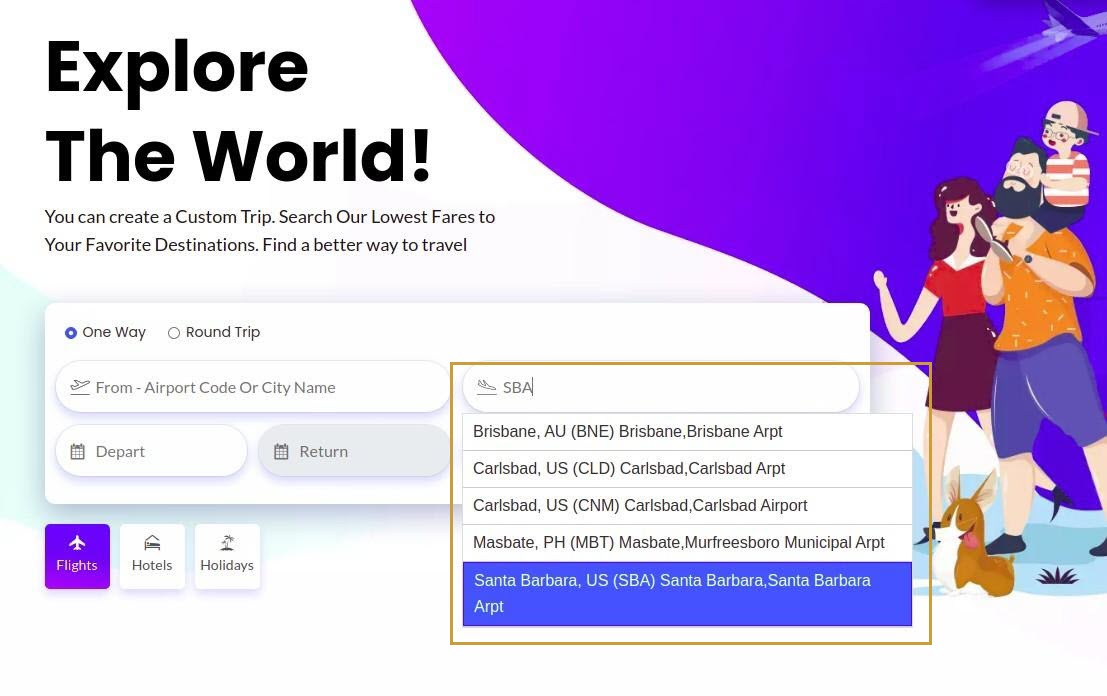
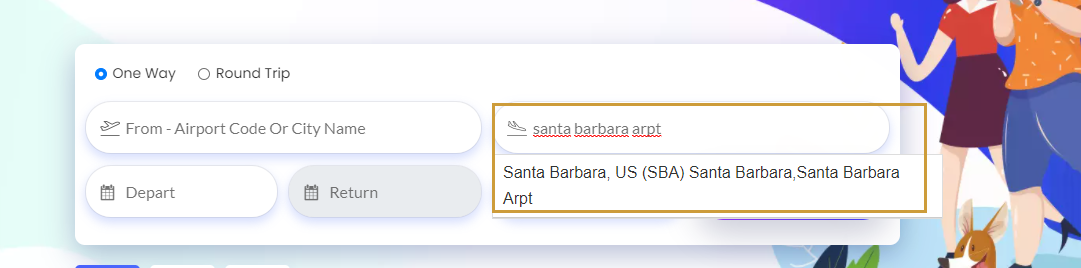
I have an issue with the recording of the UI node. The issue is when I type into input element of these websites and the element searched is not first in the list, for example, while recording the following element:
 For such cases where there can be multiple search results, provide the complete name as follows.
For such cases where there can be multiple search results, provide the complete name as follows.

Google Chrome tab is closing unexpectedly while executing the task execution with WebUI node. The Properties Close Application, Close Application on Error are available for Web UI node. If they are toggled ON, the chrome browser will close after execution or on error. Toggle them to OFF if you want the browser to remain open.
I recorded a Dropdown element, but in Actions, I am not finding 'Select' to pass the values. How do I automate in such scenarios? If the dropdown element recorded is of type Select:
 In such cases, you need to handle this element dynamically. To know more about Dynamic Scripting, click here.
Use below given dynamic script for the dropdown element.
In such cases, you need to handle this element dynamically. To know more about Dynamic Scripting, click here.
Use below given dynamic script for the dropdown element.
dr=self.engine.get_driver() xpath="{ElementXpath}" ele=dr.find_elements_by_xpath(xpath) return ele[0].click()

The script works only for elements whose XPath remains unchanged.
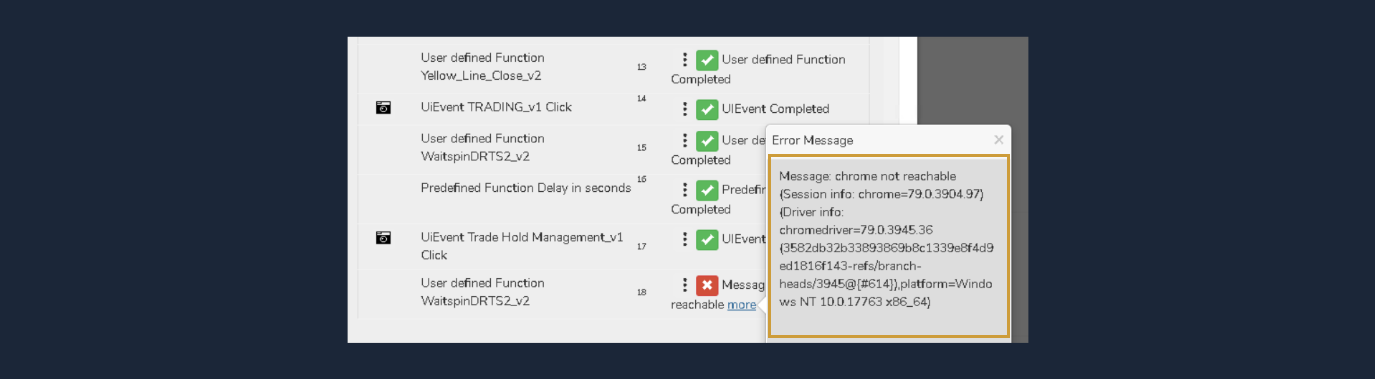
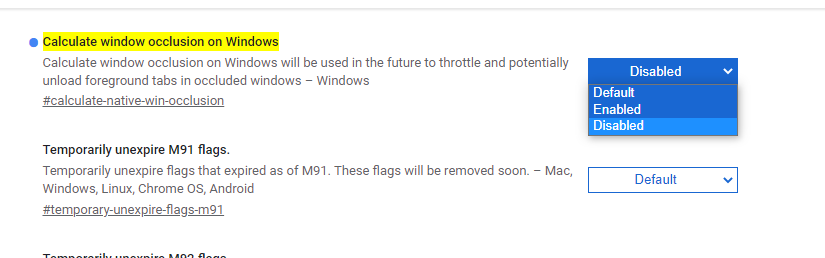
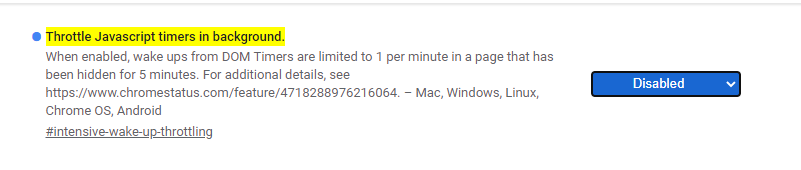
When executing Web UI node, if you get an error “Chrome not reachable…..” or task execution hangs or Chrome browser does not open.
 Change the properties of below Chrome Flags
Change the properties of below Chrome Flags


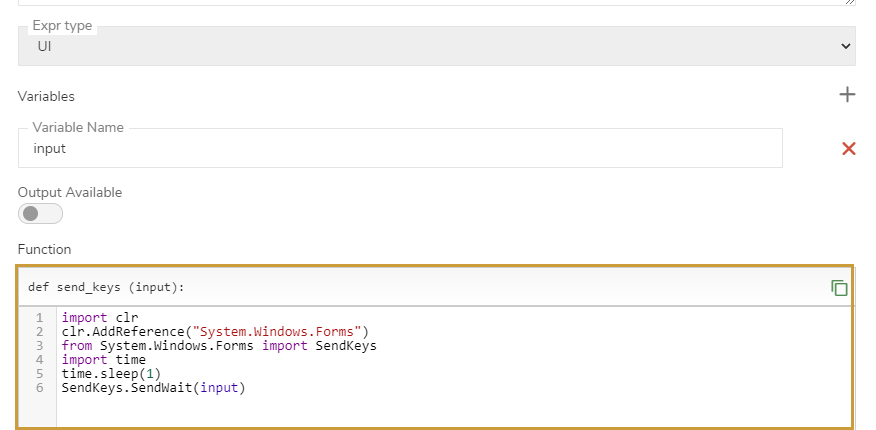
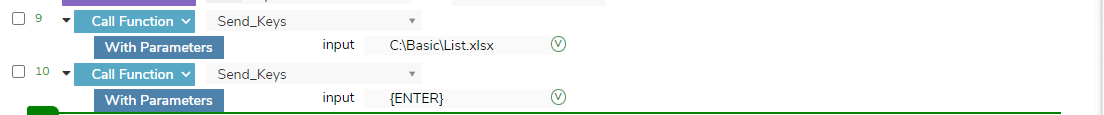
In UI automation, I am unable to perform control-based familiarization for an element. I am unable to pass actions to the elements. You can perform the required actions on these elements using the user defined function Send_Keys. Create a User Defined function Send_Keys of type UI with the following inputs:
import clr clr.AddReference("System.Windows.Forms") from System.Windows.Forms import SendKeys import time time.sleep(1) SendKeys.SendWait(input)
 Refer to the modifiers to pass the keys as input to the function.
Refer to the modifiers to pass the keys as input to the function.

The variable is not listed for Iterate on option, although the variable is mapped from the preceding node.

 This occurs when variables Type is not changed to Table. Iterate on requires a Table type variable as an input. By default, when the Datatable is mapped from preceding node it gets mapped as a Text type variable.In the Variable tab, change it to Table type and select suitable Table Definition.
This occurs when variables Type is not changed to Table. Iterate on requires a Table type variable as an input. By default, when the Datatable is mapped from preceding node it gets mapped as a Text type variable.In the Variable tab, change it to Table type and select suitable Table Definition.
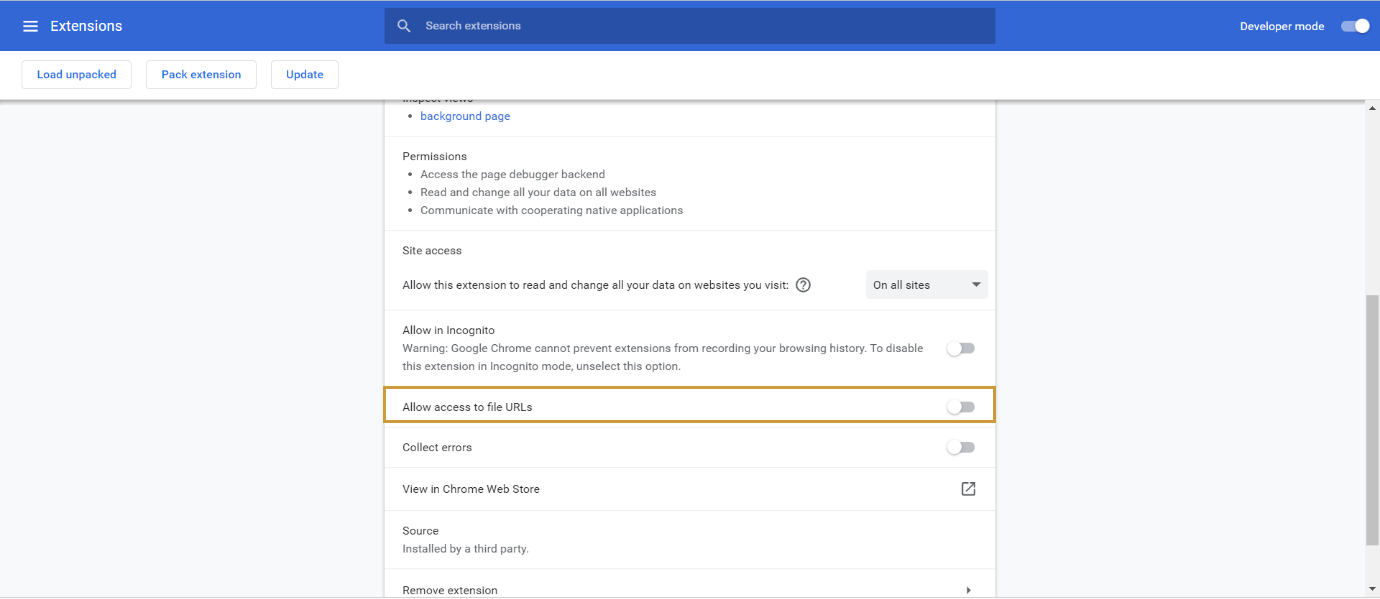
During UI automation, when I try to upload a file using file upload button on a website, the task execution hangs. This occurs when Allow access to file URLs option is not enabled for the chrome extension. Enable the same to use file upload in chrome mode.


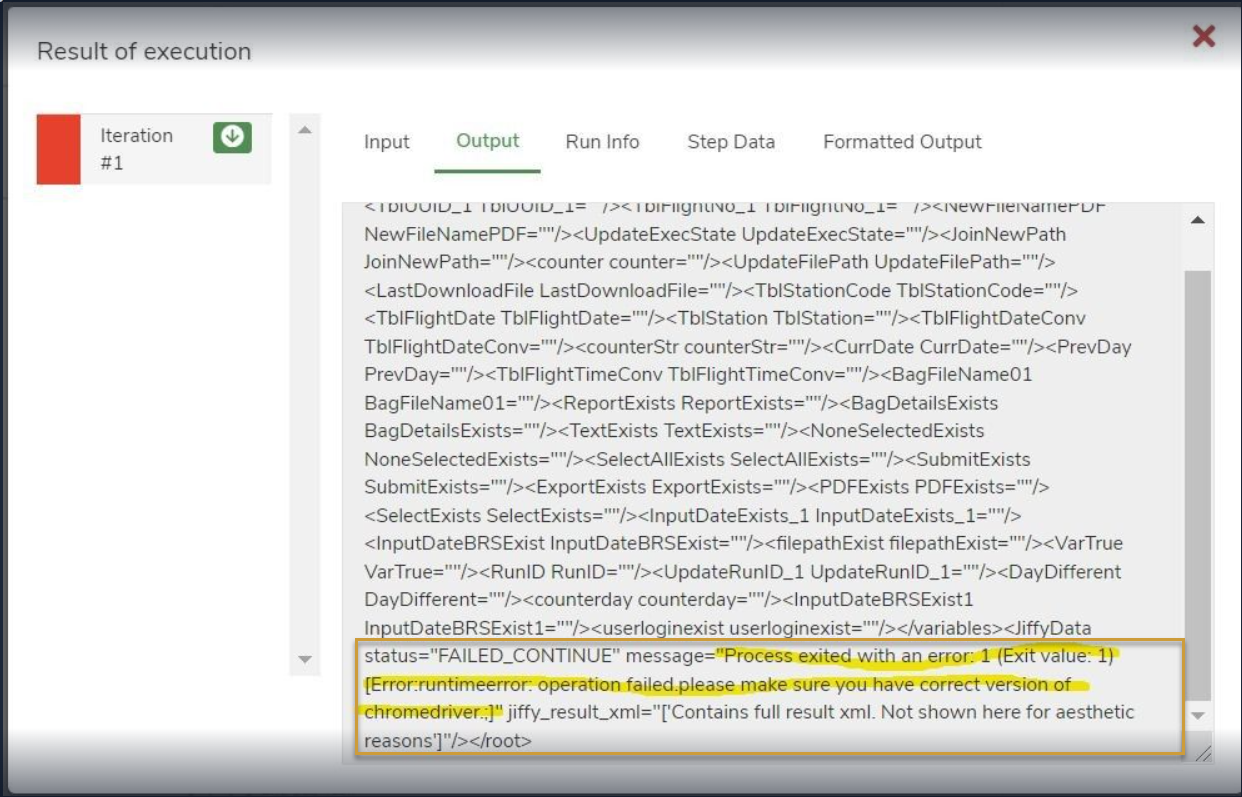
Getting the error as "Make sure you have correct version of chromedriver".
 This occurs due to a mismatch in Chrome Driver version in C:/python37 folder and the Chrome browser in the Bot machine.
This occurs due to a mismatch in Chrome Driver version in C:/python37 folder and the Chrome browser in the Bot machine.