A task is typically a logical subprocess. Consider a master data automation, where the vendor data creation comes in an email. The bot is
expected to read the email, create an entry in SAP, upload the attachments, and send a response email back to the requestor. This
overall process can be divided into the following subprocesses and each subprocess becomes a task in Jiffy:
- Reading the email, validating contents, and sending response mail with request id and making the request available.
- Updating SAP and changing the status of the request to Posted.
- Uploading attachments and changing status of the request to Attachment Uploaded.
- Sending a completion email with the document number generated and changing the status of the request to Closed.
Creating A Task
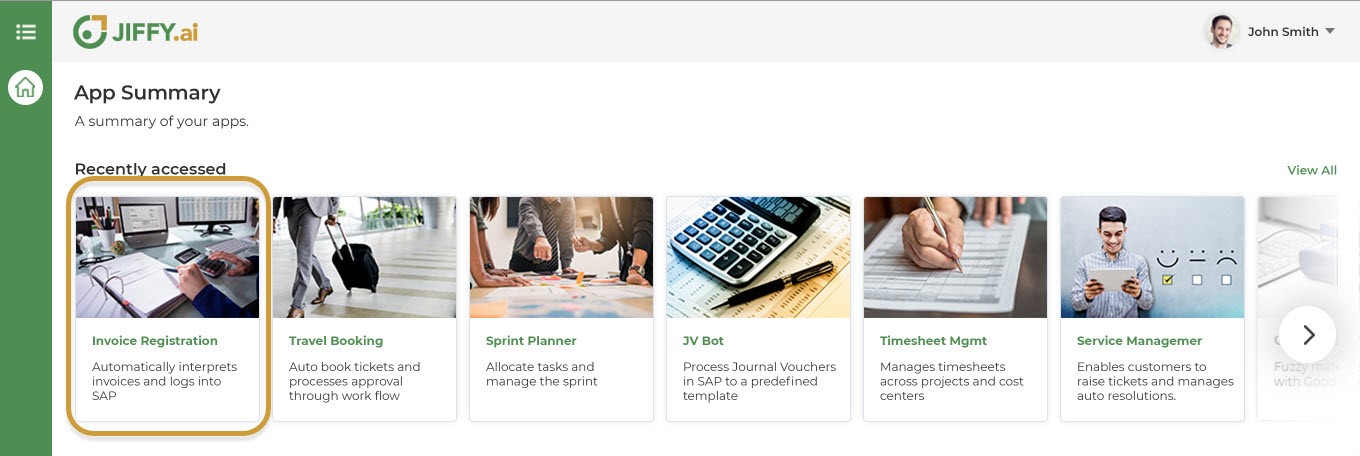
- In the Dashboard, select an App to create the task in.
- Click on the Tasks icon on the menu bar to open the Tasks screen.
- Click on the + button to create a new task.
- In the Create Task popup that appears, type the name of the task in the Task Name text box (1).
- Click on the CREATE button (2) to finish creating a task.
- The created task gets listed on the Tasks listing screen. Click on the Task ID of the task to navigate to the Design Canvas.
Designing A Task
On the Task Design Canvas, do the following to design a task:
- In the Edit mode, Drag and drop the required node icons from the node pane to the Design Canvas.
- Specify the properties of the node.
- Connect the nodes by using the points provided on the top and the bottom of the nodes.
- For Example, click on the point at the bottom of the Start Node and drag the arrow that appears till the point on the top of the Web UI node.
- Repeat the process till all the nodes on the screen are connected as required.
- To remove a node from the Design Canvas, double click on the node and click on the close icon on the top left corner of the node.
- To align the node icons, click on the Align icon on the top of the Design Canvas.



.jpg)
.png)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)