
Design Actions
Last Updated: Mar 8, 2023

Last Updated: Mar 8, 2023
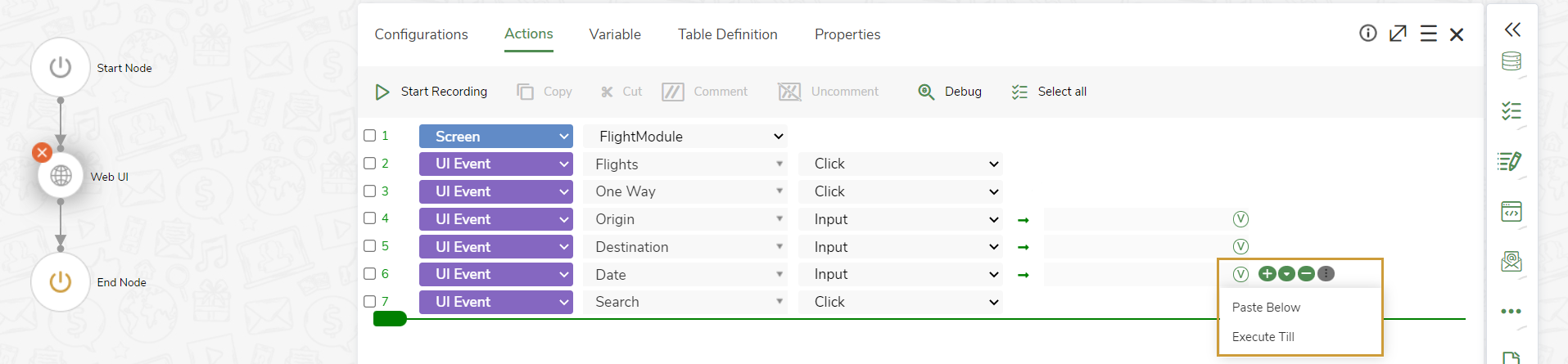
The UI Controls and Actions performed during recording are auto-listed in Actions tab. You can edit the UI Controls and the actions, as per the automation flow.
Navigate to the Actions tab, select one of the following options from the first drop-down:
.png)
The Tool Bar of Actions tab contains the following options:
.png) Copy icon to copy the line(s) of action.
Copy icon to copy the line(s) of action..png) Cut icon to cut the line(s) of action.
Cut icon to cut the line(s) of action..png) Comment icon to comment on the line(s) of action. The line(s) of actions that are not in use or not required can be commented.
Comment icon to comment on the line(s) of action. The line(s) of actions that are not in use or not required can be commented..png) Uncomment icon to uncomment.
Uncomment icon to uncomment..png) Debug icon to debug the task execution.
Debug icon to debug the task execution..png) Select all or Deselect all icon to select or deselect all the lines of action at once.
Select all or Deselect all icon to select or deselect all the lines of action at once.Click the check-boxes near each line of action to select them.
Against each line of action, the following options are provided.
.png) icon to add new lines of action.
icon to add new lines of action..png) icon to remove the lines of action.
icon to remove the lines of action..png) icon.
icon.
.png) icon to add a control statement (If), loop (While) or iteration (Iterate-on).
icon to add a control statement (If), loop (While) or iteration (Iterate-on).
.png)
If the first line of action in the loop is selected, all the lines inside the loop get selected automatically.
.png) icon and add steps for the While/If/Iterate On options.
icon and add steps for the While/If/Iterate On options.
.png)
The indentation of the steps will be done automatically.
To execute the steps till the counter variable holds a value less than or equal to 5 and to assign a value to a variable if the counter is equal to 1, the steps can be designed as following:
Click the drop-down and click + < option to exit out.
.png)
When the UI Control is captured through text or image recording, two additional parameters Confidence and Index need to be provided.
Confidence defines the percentage of match for the UI Control during task execution against the one which is familiarized. It gives flexibility during execution even if the UI Controls do not match 100%. The values to be provided can range from zero to one.
If an 80% match is required, enter 0.8.
Index value defines the occurrence of an element in case if it is repeated on the same page.
On a webpage, Submit button is appearing twice. To select the second occurrence, enter index as two.
Click the .png) icon beside the UI Control to enter the parameters.
icon beside the UI Control to enter the parameters.
If no values are entered, the Confidence and Index are automatically set to 0.9(90%) and zero, respectively.

.png)
.png)